デザイン– category –
-

【CSS覚書】テキストの縁取りかつ文字色は透明にしたい
毎度でございます、えばさん(@Ebba_oBL)です。 使いどころが限られていざ必要なときにググることになるCSSシリーズです。 今回は文字の縁取りとテキストシャドウが下敷きになっている様子を見せたい表現です。わかりにくいので画像をつけます。 テキスト... -

【CSS覚書】border-radiusをつかって4隅の一部だけ角丸をつける方法
毎度でございます、えばさん(@Ebba_oBL)です。 要素の角を丸くできるborder-radiusはボックスの角を落としたり、または50%を与えることで円を描くことができたり、昔は画像をつかって表現していたような事がCSSの操作で行えるようになり大変便利になり... -

【HTML】tableタグを感覚的な操作で書き出せるタグジェネレーター
毎度でございます、えばさん(@Ebba_oBL)です。 最近はちょっとしたレイアウトならほとんどをFLEXBOXで表現できるようになりましたが、料金表など少々複雑な表になってくるとまだまだtableレイアウトで記述するようになります。 手書きでコツコツやっても... -

【CSS覚書】子要素の順番を入れ替える
毎度でございます、えばさん(@Ebba_oBL)です。 ボクがたまにしか使わなくてなかなか覚えないCSSのメモ記事です。毎度多くの方には興味の無い記事だと思います。 レスポンシブに対応する時にPCの表示とスマートフォンの表示の時で要素の順番で不都合が出... -

【CSS覚書】Google Mapの埋め込みで縦横比を保ちつつ画面サイズにあわせたい
毎度でございます、えばさん(@Ebba_oBL)です。 たまにしか使わなくてイマイチ覚えてられないCSSの記述、つまりボクのメモ書き記事です。 今回はGoogleマップを埋め込む際にレスポンシブ対応させる楽な方法。 なにはともあれ埋め込むマップコードをGoogle... -

ボクがillustratorの原稿を元にwebサイトをコーディングする時に必須のスクリプトとアプリケーション
毎度でございます、えばさん(@Ebba_oBL)です。 時々webサイトを作ったりしているオジサンです。 webデザインは素人の毛が生えた程度の腕前なものでwebサイトの制作の多くはデザイナーからデザインをいただいてソレを元にコーディングするというスタイル... -

【CSS覚書】画像を中央から任意の大きさでトリミングする方法
毎度でございます、えばさん(@Ebba_oBL)です。 こちらもたまにしか使わないのですぐ忘れるやつ 画像の縦横比が揃ってないモノを並べる時とか、明らかに元画像の比率とは違う比率で表示したい時、新たに画像を作り直すのがめんどくさいのですが、このプロ... -

【CSS覚書】テキストの縦書きと縦書き時のアルファベットも縦にする方法
毎度でございます、えばさん(@Ebba_oBL)です。 いつまで経っても覚えないので書き留めておきます。 cssで縦書きにするには writing-modeを使い、vertical-rlで右から左へ文章が進み、vertical-lrで左から右へ同様の効果が得られます。 この時アルファベ... -

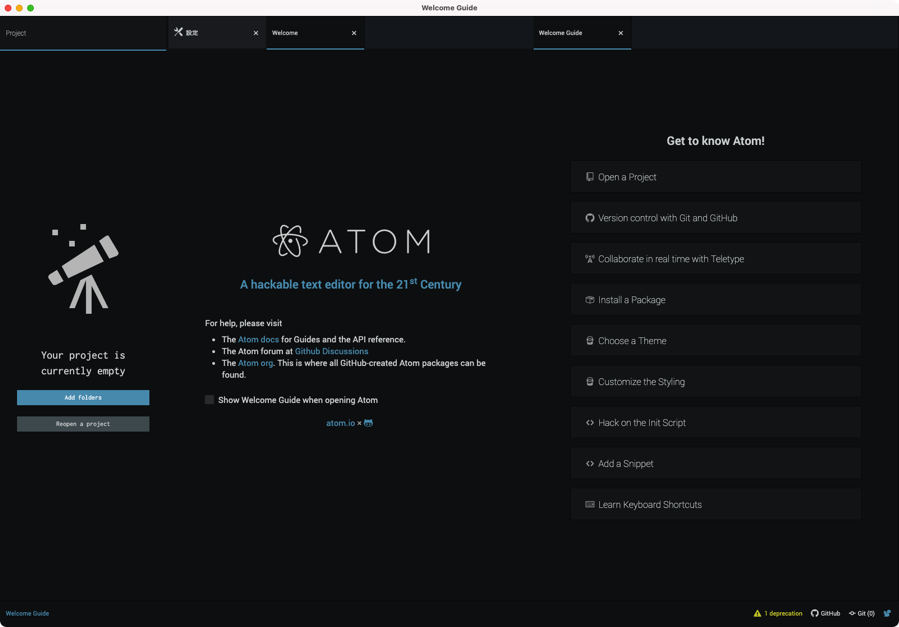
かつて愛用した仕事道具の開発終了、最後のアップデートと今の環境
毎度でございます、えばさん(@Ebba_oBL)です。 ボクも長らく愛用していたエディタアプリ、Atomがとうとう開発終了とのことです。 GitHubが2022年12月15日のアーカイブ化を前に最後のアップデートということで Atom v1.63.0 をリリースしました。 GitHub... -

ズルいデザインテクニックを真似てみたら凄くズルかった
毎度です、 @Ebba_oBL です。 このブログのヘッダーとフッターがなんだか気に入らなくなってきていまして、気に入らないとどうもムズムズした毎日を過ごすことになります。 レイアウトの問題なら「えいやっ」とやってしまうのですが、細かいディテールを作... -

無料は誤報!? Adobe CS2 は認証不要になっただけで、無料配布ではない!!
毎度です、 @Ebba_oBL です。 twitter や Facebook で話題になっている Adobe CS2 無料配布の話ですが、夜が明けて詳細が判明し、ちょっと事情が違っていたようです。 認証不要だが、ライセンス不要では無い adobe のフォーラムでは「 Adobe は CS2 の無料... -

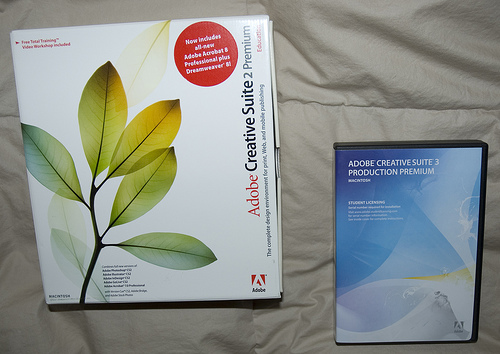
クリエイター御用達のアレがタダ!? Adobe Creative Suite 2 (CS2)の無料ダウンロードを開始
毎度です、 @Ebba_oBL です。 twitter のタイムラインを眺めていたら、Adobe CS2 が無料配布 といった話が盛り上がっていました。 Adobe がそんなことするのか!! と、驚きつつサイトへアクセスしてみましたが、CS2 とはいえ、無料とアナウンスすればそりゃ... -

CSS のカラーネームが一目でわかる 147 Colors がオシャレで便利
毎度です、「えばさん」 (@Ebba_oBL )です。 ブログのデザインを変更したり、web サイトのコーディングをするのに今や CSS の記述は当たり前になっていますが、色の指定に16進数で記述したり RGB の数値を与える形で記述している人が大半だと思います。 [c... -

コレは楽だ!! 色をクリックするだけでグラデーションの CSS を書き出してくれる Grad2 が凄い!!
毎度です、「えばさん」 (@Ebba_oBL )です。 CSS3でバックグラウンドのグラデーションが利用できるようになりましたが、ブラウザ事に記述が必要だったり、微妙な加減でグラデーションしたい場合のパラメータとか、なにかと面倒です。 しかしバックグラウン... -

Adobe Creative Suite 6 日本語版を発表 販売開始は2012年5月11日
アドビシステムズは4月23日に、Creative Suite 6 日本語版を発表しました。CS3/CS4/CS5を対象としたアップグレード版や、アカデミック版の特別提供版も用意し、販売開始は2012年5月11日とされています。 CS6のラインナップは ・Master Collection 全部入り...
12