
毎度でございます、えばさん(@Ebba_oBL)です。
使いどころが限られていざ必要なときにググることになるCSSシリーズです。
今回は文字の縁取りとテキストシャドウが下敷きになっている様子を見せたい表現です。わかりにくいので画像をつけます。

.nukimoji {
color: rgba(0, 0, 0, 0);
-webkit-text-stroke: 1px #000;
text-stroke: 1px #000;
text-shadow: #24A08B 3px 3px 3px;
}フォントサイズなどは別で定義しているものとして、縁取りと影をつける場合の記述です。
text-strokeで縁取りの線の太さと色を指定。フォントの色はrgba(0,0,0,0)アルファ値を0にして透明に。
あとはtext-shadowで任意の影を落として完成です。
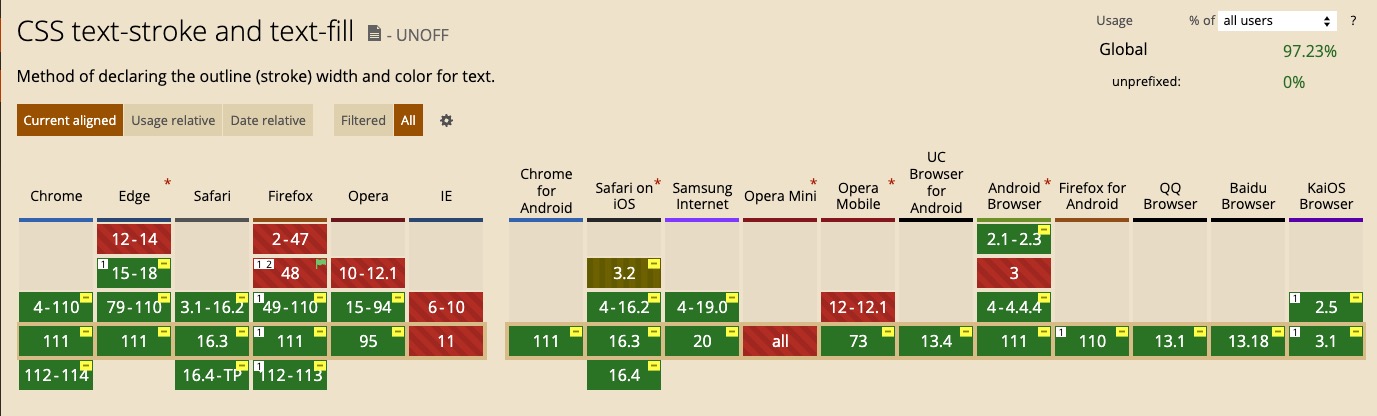
因みにtext-strokeの各ブラウザの対応状況ですが、以下の通り。

IEが無くなった今、問題なさそうです。



コメント