
毎度でございます、えばさん(@Ebba_oBL)です。
要素の角を丸くできるborder-radiusはボックスの角を落としたり、または50%を与えることで円を描くことができたり、昔は画像をつかって表現していたような事がCSSの操作で行えるようになり大変便利になりました。
今回ボクの用途で必要になったのが指定した角だけ丸くするというもの。
どこかのサイトで見たことがあったので多分CSSでやれるのだろうとは思っていましたがborder-radiusにいくつか数値を与えるだけで可能でした。
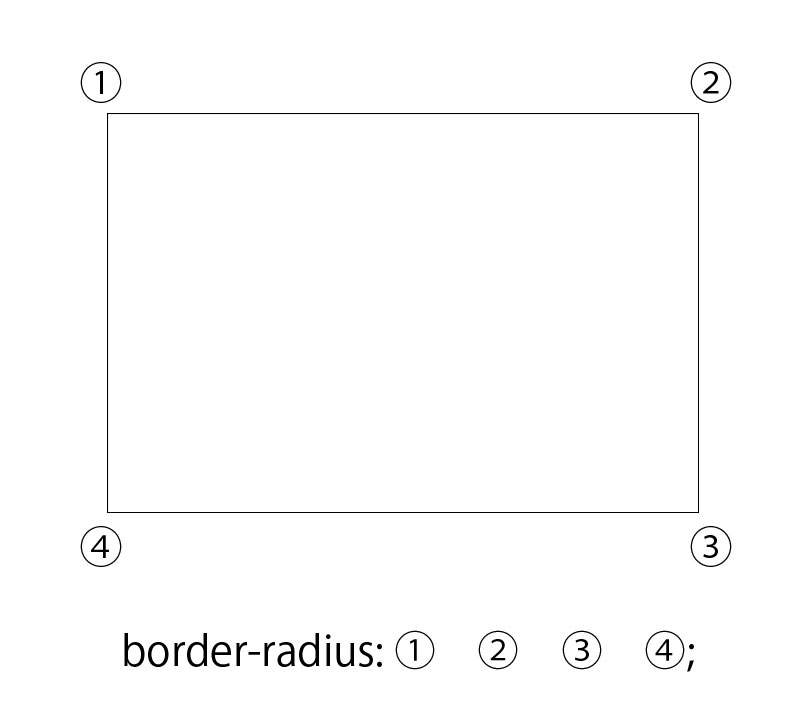
似たようなケースでは padding は数値を4つ並べることで 上、右、下、左の順(上から時計回り)でそれぞれの余白を指定きますが、これと同様にborder-radiusも左上、右上、右下、左下(左上から時計回り)とそれぞれの角丸を指定できます。

なので例えば左下だけ角丸にしたい時は border-radius: 0 0 0 10px; といった形で4つめだけ数値を指定することで残りの3カ所は直角を保ったままにできます。
これまで四隅を丸める用途でしか使ったことが無かったので活用の幅が広がりました。



コメント