
毎度でございます、えばさん(@Ebba_oBL)です。
最近はちょっとしたレイアウトならほとんどをFLEXBOXで表現できるようになりましたが、料金表など少々複雑な表になってくるとまだまだtableレイアウトで記述するようになります。
手書きでコツコツやってもいいのですが、これまではExcelに入力したものをコピペすることでtableタグに変換してくれるサービスを利用していました。
TABLEIZER! | Spreadsheets to HTML Tables Tool
これはこれで便利なのですが余計なタグやclassも出力されていて、あと一歩という感じでしたが長年利用しました。
この度、別のサービスはないものかとシンプルにジェネレーターを検索してみたら神サービスを発見してしまいました。
とはいえ、多分古くからあるサービスのようなので知っている方も多いかと思います
Table Tag Generator


Table Tag Generator
Table Tag Generatorは、HTMLの表を生成するGUIツールです。HTMLを書くことなく、tableタグを生成することができます。セルを結合することも表に文字を入力することもでき…
名称もそのものです。

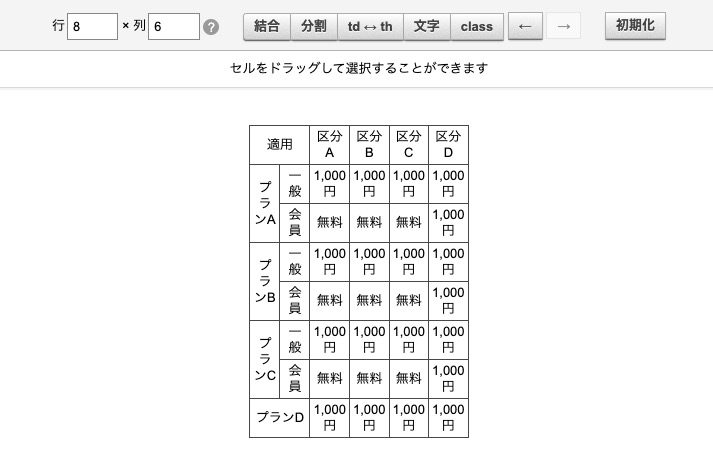
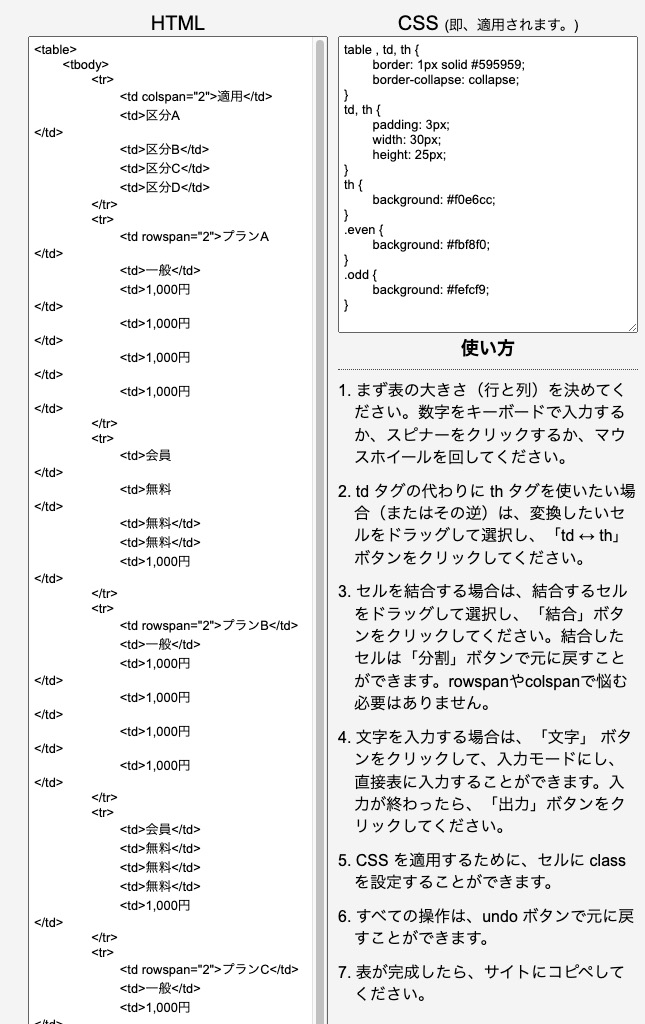
使い方も非常に簡単、必要な行と列を設定したらセルの必要な部分を結合して文字を入力すると上のような状態まで簡単に作れます。

「出力」というボタンを押すたびに下に表示されたコードが変化していきます。
各セルごとにclassを与える事ももちろん出来るので必要な情報を入力したらコードを出力してそのままコピペで利用できます。
ボクの場合は頭で理解していてもコードを書き始めると行と列がどのような形になっているのか分からなくなることが良くあったのでこういったサービスを利用させていただいております。
大変便利で作者様には感謝です。



コメント