おはようございます、 @Ebba_oBL です。
ブログ記事をより視覚的に分かり易い物にするために欠かせない画像ファイル。主に png や jpg がそのフォーマットとしてはポピュラーでしょうか。
それぞれのフォーマットにはメリット・デメリットがあるのですが、記事中に差し込む画像ファイルは特別な理由が無い限りファイルサイズが小さいに超した事は無いと思います。
その為、ファイルサイズを圧縮するためのアプリなんかを活用されている方もいらっしゃると思いますが、iPhone や iPad などのスクリーンショットはどのようにしてますか?
iPhone のスクリーンショットは png
既にバリバリブログを書いている方はお気づきかと思いますが、iPhone や iPad で撮れるスクリーンショットは png 形式です。
png 形式は画質の劣化が無く、必要であれば透過もできる便利なフォーマットですが、非圧縮であるためにファイルサイズが大きくなりがちです。
特にアプリの紹介記事などを執筆する際は大量のスクリーンショットを撮って掲載するなんて事もあるかと思いますが、これを png で行うと記事の表示速度はもちろん、利用しているサーバーの容量も圧迫してしまう事になります。
スクリーンショットに画質は求められない
記事中のスクリーンショットは、ほとんどのケースで視認性が優先で、特に画質は問われないと思われますので、圧縮される jpg の方が効率的です。
とはいえ、あまりにゴリゴリに圧縮したのではさすがに汚いので、jpg とはいえ、最高画質で保存しますが、それでも png より小さくなる事の方が多いのです。
一括変換には DropFix が便利
ブロガー向けツールじゃないかと思うほど、簡単に一括変換が行えるツールが DropFix です。
上記ページの一番下にダウンロードリンクがあります。
リリースされたのは随分前(2007年?)のようですが、Mountain Lion 10.8.2 で問題なく動作しています。
どれほど違うのか
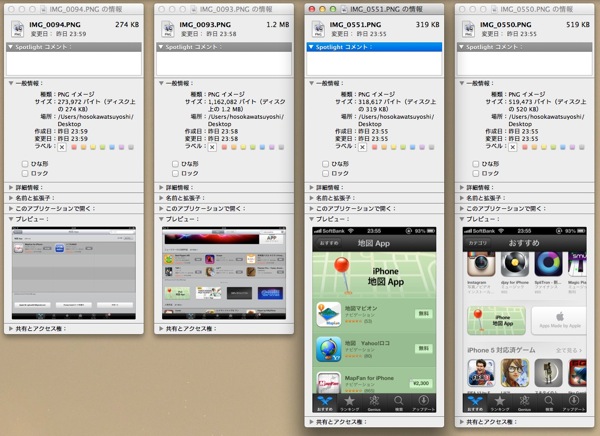
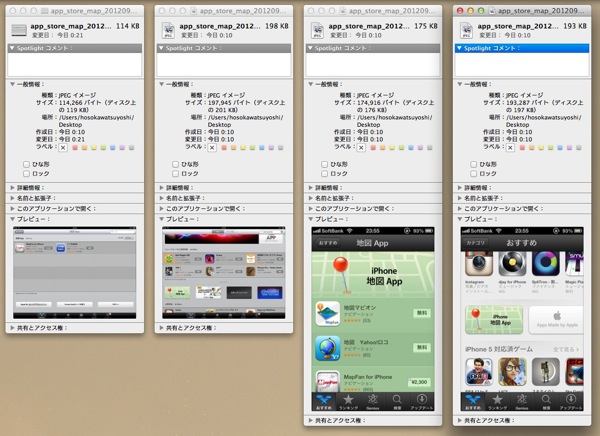
ひとまず iPhone , iPad で撮ったスクリーンショットの画像サイズを確認してみます。

これは App Store のマップ特集記事に使ったスクショです。4枚あわせると 2,312 KB になります。(1.2MB を 1200k で計算しています)
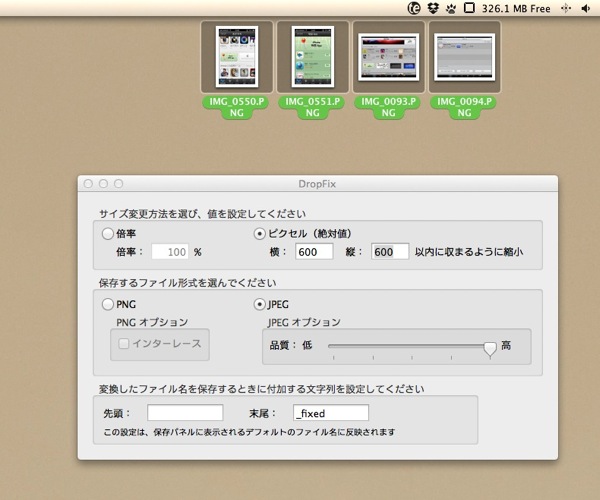
これを DropFix で jpg に変換してみましょう。

ピクセルを絶対値で指定しています。これはボクのコンテンツカラムが 600px なので、縦横いずれかの長辺が 600px を超える場合、600px に縮小します。各自のブログに合わせて任意の数値に設定しましょう。
そして、保存ファイル形式は jpg で、品質は最高に。
付加する文字列は、変換後のファイルに _fixed を付与するように設定しています。これは後に Name Mangler でリネーム(後述)するので適当です。
設定ができたら変換したいファイルをまとめてこのウインドウにドラッグ&ドロップします。
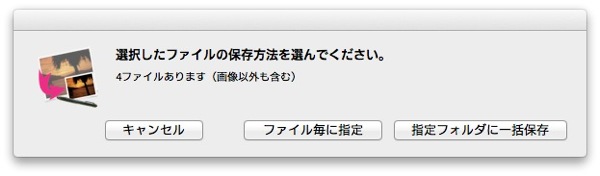
下のようなダイヤログが開きますので、「指定フォルダに一括保存」が楽でいいでしょう。

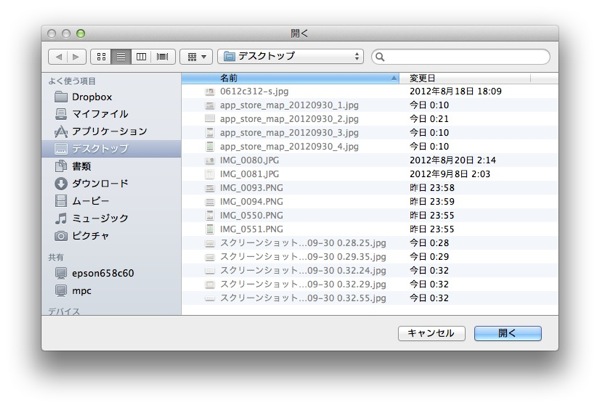
保存先はデスクトップにしました。

これで変換が完了します。
それではファイルサイズを確認します。

4枚あわせてわずか 680kb まで小さくなりました。元が 2,312kb ですから 1/3.4 、約30%弱まで小さくなりました。(長辺600px に縮小するのでそれだけでも小さくはなりますが)
画質は jpg でも最高画質ですので、見た目の劣化はほとんど感じられません。
iPhone や iPad のスクリーンショットを多く掲載する方は、一手間このアプリを通過させるだけで、表示速度の速いファイルに変換できますので、オススメしたいと思います。
オマケ、画像ファイル達を統一した名前と連番にリネームする
iPhone のスクリーンショットと、iPhone で撮影した写真と、Mac のスクリーンショットと…なんて、色んな画像をアップロードしたい場合に、バラバラのファイルネームを統一したい場合に便利です。
またサーバー内に同名のファイルネームを重複させない為にも、最近は必ずこのツールでリネームしてから掲載するようにしています。
 Name Mangler
Name Mangler 
カテゴリ: ユーティリティ
価格: ¥850
Name Mangler を使えばそのようなリネームが一撃です。ファイルネームの末尾に連番を振ってくれる形で統一した名前を付ける事ができます。
まとめ
写真の美しさを表現したいギャラリーなどではその限りではありませんが、ほとんどのケースで画像のファイルサイズは小さいに超した事はないと思います。
Google ではサイトの表示速度もサイトの善し悪しを決定する一つの基準になっているようです。そのような背景からも、できるかりぎりの工夫は施したいと思い、このツールを使う事にしました。
また、画像の名前もコンテンツに即したものの方が、わずかながらに SEO 効果があると聞きました。小さな工夫ですが、然程手間をかけずに行えるならやっておきたいですよね。






コメント