
毎度です、「えばさん」 (@Ebba_oBL )です。
CSS3でバックグラウンドのグラデーションが利用できるようになりましたが、ブラウザ事に記述が必要だったり、微妙な加減でグラデーションしたい場合のパラメータとか、なにかと面倒です。
しかしバックグラウンドに画像を配置してグラデーションするよりもスマートなのでできることなら利用したい。
そんなめんどくさがりなボクの為に作られたようなサービスがあったのでシェアしたいと思います。
Grad2 というwebサービスで、グラデーションを視覚的に制作し、CSSをはき出してくれるサービス。
当ブログのフッターに利用したのですが、超簡単なのでオススメです!
説明不要なくらい簡単
まずはサイトへアクセスします。
CSS3のグラデーションを自動生成 | Grad2 -CSS3 Easy Gradation Editor-
グラデーションの編集画面がすぐに現れます。Photoshop などの経験がある人は、既に直感的に操作できるのではないでしょうか。
グラデーションのCSSを作成する
下に並んでいるサムネイルから利用してもいいのですが、ここではマニュアルでやってみましょう。
まずは上部(始点)の色を変更します。
1.上部の色をダブルクリック
2.次にカラーピッカーで任意の色を選択します。

次に下部(終点)の色を同様に変更します。
3.下部のカラーをダブルクリック
4.カラーピッカーで色を選択します。

画面上のCSSコードはリアルタイムで変化しています。
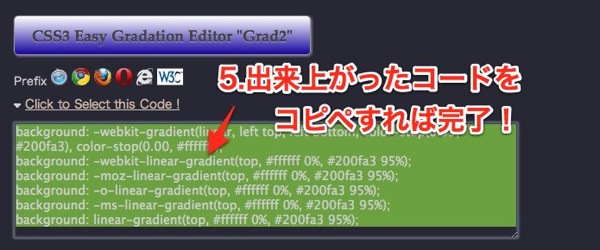
思った通りのグラデーションパターンが出来上がったら
5.出来上がったコードをコピペすれば終了です。

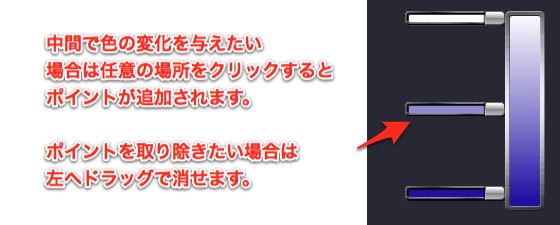
上記の例は2点の色指定で行いましたが、中間に色を挟みたい場合も、挟んだ色を削除するのもマウスでクリックorドラッグすれば簡単に行えます。

IE8以前は残念ですが
IE8以前は残念ですが、対応していませんので
background: #000000¥9;
などのハックをかける等して対応するしかなさそうです。
PIE.htc を記述してやれば対応できるかと思ったのですが、自分のブログテーマでやってみたところダメでした。
可能にする方法をご存じの方がいらっしゃいましたらコメントいただけるとありがたいです。




コメント