
毎度です、 @Ebba_oBL です。
このブログのヘッダーとフッターがなんだか気に入らなくなってきていまして、気に入らないとどうもムズムズした毎日を過ごすことになります。
レイアウトの問題なら「えいやっ」とやってしまうのですが、細かいディテールを作り込む作業はどうも腰が重く、ずっと宿題にしていました。
この度ようやく腰を上げることになりまして、良くも悪くも変わりましたので記事にしてみます。
【追記】PC版テーマで施した内容になっています。モバイル版はまだ手を付けていません。
ズルいデザインテクニックを参考にしました
そもそもなぜ細かいディテールを作り込む必要があるという発想があるのかというとこんな記事を見ていたからです。
細かい解説はリンク先の記事に書かれていることなので割愛しますが、要するに CSS3 で使えるようになった box-shadow と text-shadow あとは border の色を rgba を使って透明度を指定することで、ワンランク上の見栄えを表現するというものです。
CSS3 を利用していますので、8 以前の IE では表示されませんが、コンテンツと直接関係無い所ですし、解析を見る限りモダンブラウザ勢が大多数の現状に甘えてやってしまうことにしました。
ナビゲーションに使ったら ズルい!!

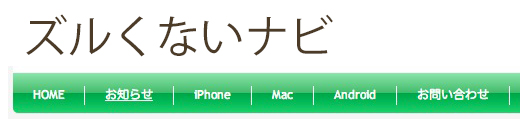
まずはこちらが技(テクニック)を利用する前の状態。アカンくズルくないですね。
その代わりすごくダサいですが…。
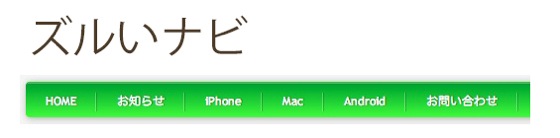
そしてこれにズルい技を使うと…

ズルい!!これはズルいぞ!!
こっそり(?)色も変えてあるのでだいぶ違いますが、なんと表現していいのかわからない質感が出ました。
いったい何の素材で出来ているんだろう。
続いて気に入らなかったフッターもズルいことに!!


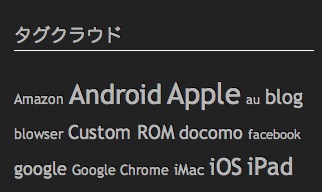
こちらは以前のフッターのタグクラウド部分とロゴの部分。
デザインした当初は暗めのグレーが締まって見える!なんて悦に入っていましたが、最近では「くどい」、「どギツい」「重たい」という風にしか見えませんでした。
ロゴもなんかデカいし。アカン!!
そんなわけで、また技を繰り出します。


背景に画像なんか使ってしまうあたり、そもそもズルいのですが、text-shadow がいい感じにズルいです。
あぁーもう!ズルい!!(既によく分からなくなってきました)
なんだったら上の方はちょっと縫っちゃいましたし。
本当はもっと機能的なフッターをデザインしたいのですが、今のところは見た目だけでも落ち着かせることでヨシとしました。
これでちょっとは重たい雰囲気はなくなったんじゃないかな。ロゴも小さくなって威張ってないし。
他にもちょっとだけ変更してます
その他はデザインテクニックの話ではありませんが、記事ごとのド頭にあった最近の記事は廃止。あんまりクリックされてないっぽいし。
あとは zenback に付属してた Facebook コメントを Facebook 公式のコードに変更。メンドクサイから理由は書きませんがちょっとワケアリです。
あと、そうそう、記事下のソーシャルボタンの配置をちょっと装飾しました。

↑コレなんですが、行き当たりばったりで作ったので、ブログデザインにマッチしてない…ですよね(汗) せっかく作ったので当分置いておこうと思います。
作り的には古典的な事をやってまして、背景を background に敷いておいて、各ボタン(ここでは li タグでそれぞれ class 付けしてます)を position 指定して配置しているだけです。
作り初めはもうちょっとシックな感じになる予定だったんですが…おかしいなぁ。
ズルいデザインテクニックは凄くズルかった
自己満足の世界かもしれませんが、見栄えが良くなったので凄く気に入っています。(デザイン的にイケてるイケてないは別問題)
調子に乗って記事タイトルや見出しにも技を適用しましたが、こちらはもうちょっと工夫が必要かもしれません。
あと、元記事では Sass と Compass を使って…とありましたが、そちらを先に導入する気力が無かったので、ベタに CSS で書きました。
こうやって新しい物を取り入れるのを先送りする性格がダメですね。精進したいと思います。
みなさんも是非このズルいテクニックを使って「ズルい!!」言うてみて下さい。




コメント