便利らしいがブックマークレットってなんぞ?
ブログを書いていると時々、他のブロガーさんが書いたエントリーを紹介したい時があります。
自分が参考にしたサイトとか、良質な記事をみかけた時とか。後者の場合はtwitterでツイートすることで事足りそうなのですが、前者の場合は、やはり参考にさせていただいた義理を果たす意味でもサイトのリンクを貼りたいと思うものです。
現状の自分の手法では
「スクリーンショットを撮る」→「トリミング」→ブログに掲載→「リンク設定」
と、とても面倒。そういう意味でテキストリンクで済ませたり、文中で触れなかったり(;^ω^)
そんな状況の中、こちらのサイトの記事を読んで、「なるほどこれは便利そうだ」と思い導入しようと思いました。
ブログ更新を圧倒的に快適に!ブロガー必須のブックマークレット まとめ | nori510.com
このリンクはブックマークレットを利用して作成しています。
しかし、この記事では「ブックマークレット」という代物が何なのかが分かっている前提で記事を書かれているようで、その機能を取り入れたいのに「ブックマークレットってなんぞ!?」という疑問につまずいて、前に進まないという状況が数時間(長げェよw)続いていました。
あちこち調べて回って分かったのは「ブックマークすることで利用できるjavascript」で有ることがわかりました。
ブックマークして使うて、まだわからん!
そもそもjavascriptをブックマークするってなんなん?
初めてなので普通にそう思っていましたが、さすがにいろんな人が使っているようなので、初歩の初歩から教えてくれるエントリーがあるだろうと探しまくっていたらなんとか理解することができました。
ここでは上で使っている「サイトのサムネイルとサイトタイトル・ページタイトルのリンク」を簡単に作ってしまうブックマークレット、ShareHtml が使えるようになるまでを紹介したいと思います。
Chromeでやります
まず下準備として「ブックマークバー」を表示しておいて下さい。
ショートカットキーでは shift + command + b (windowsでは shift + ctrl + b)で出たり消えたりします。出しておいて下さい。
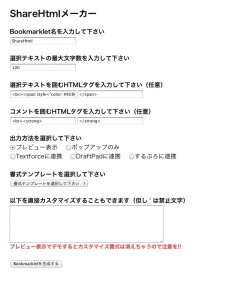
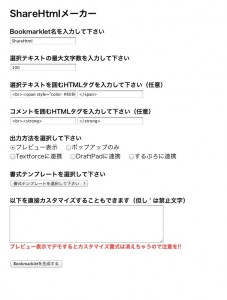
次に ShareHtmlメーカー にアクセスします。
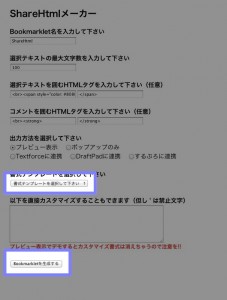
「書式テンプレートを選択して下さい」とある部分を「左サムネイル大 -alignleft」(好きなのでいいです)にして、おもむろに 「Bookmarkletを作成する」 ボタンを押します。
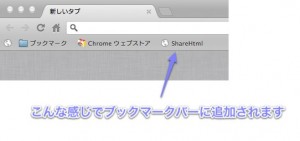
このように、「Bookmarkletを作成する」 ボタンの下にリンクとスクリプトが現れますので、矢印のリンクをマウスで掴んで、ブックマークバーまでドラッグ&ドロップします。
これで「ブックマークレットとやら」を実行する準備ができました。
いざ!使うぞ!
それでは当ブログのトップページをこのブックマークレットを使ってリンクを作成してみましょう。
1.リンクを作成したいページを表示したら、先程作成した「ブックマークレット」をクリックします。
2.ダイヤログが出てきますので、コメントなどを付記したい場合は memo 欄に入力し、特に必要なければそのままOKボタンを押します。
画面の上部にコードとプレビューが表示されます。
あとはこのコードを全て選択して、ブログに貼りつければ
このようにサムネイル付きのリンクが掲載できるという、超便利な機能です。
このブックマークレットは「普通のサラリーマンのiPhone日記」というブログを運営されている@hiro45jpさんが作成されたものです。
凄く便利です、紹介記事と共にお礼申し上げます。ありがとうございます!
凄いぞ!ブックマークレット
使い方がようやく理解できて、その便利さがわかりました。ブックマークってこんな使い方もできるんだねぇ、すごいよブラウザ。
そんなこんなでブックマークレットがどんなモノなのか分かったので、トップで紹介した「まとめ記事」が、より活きてきます。これから時々これらの機能を使って、より効率良く記事を書いていきたいと思います。
また、トップで紹介したまとめ記事では「Keyconfig」というChromeエクステンションを利用して、ショートカットからブックマークレットを起動するという、より便利な使い方も紹介されています。自分も早速導入してみましたが、凄く便利なのでオススメです。












コメント