
photo credit: Day 72 / 365 – Essential Digital Design Reading via photopin (license)
毎度です、 えばさん ( @Ebba_oBL ) でございます。
web 制作や WordPress のテーマ編集など、最近では PC 版の他にスマートフォン版の表示にも対応したコーディングは当たり前になってきました。
このブログでも随分前からスマートフォンでの表示には気を遣っていて、スマートフォン用のテーマを別途用意する形で対応しています。(プラグインでユーザーエージェントをみて切替るタイプ)
描画チェックについては、Chrome にユーザーエージェントを切り替えられる拡張機能を追加して、それで対応してきたのですが、最近はさまざまな解像度の端末が出てきて、この方法ではイマイチ対応しきれなくなってきました。
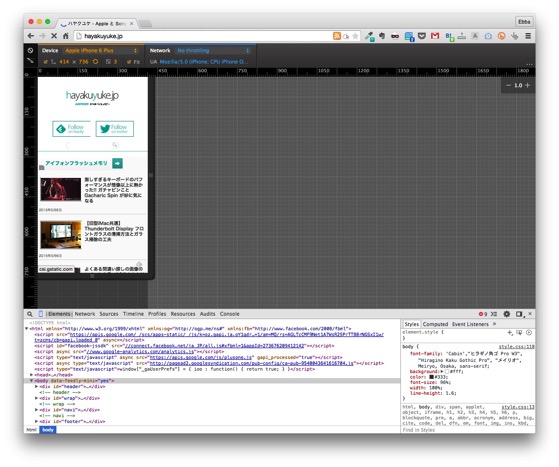
Chrome に備わってる機能で十分確認できた
もうちょっと便利な拡張機能は無いのかと、探そうと思っていたのですが、調べてみるとどうやら Chrome のデベロッパーツールに便利な機能が付いていました。
デベロッパーツールを起ち上げる
Chrome を起動したら command + option + i (Win なら Ctrl + ALT + i だと思う)を叩けば、デベロッパーツールが表示されます。
上手くいかない人は、メニューバーの 表示 -> 開発/管理 -> デベロッパーツール で。
エミュレータを使う

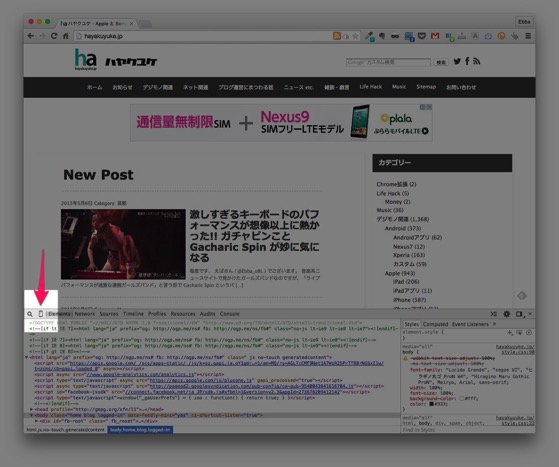
デベロッパーツールが表示されると隅の方にスマートフォンのようなアイコンがありますので、コレをクリック。

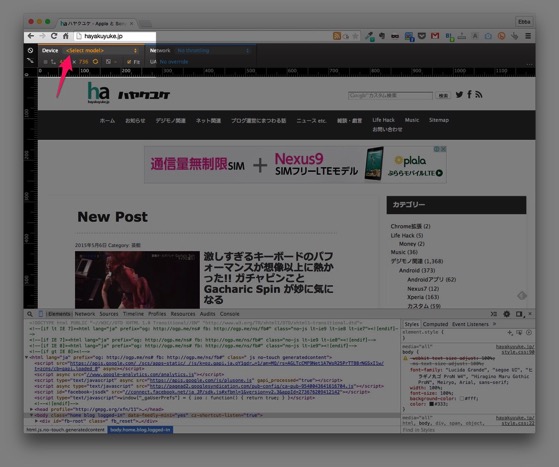
するとスマートフォンのエミュレータが使えるようになります。上部にある Select Model という部分をクリックすると

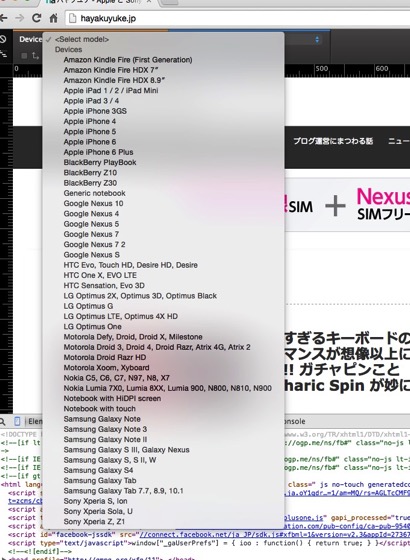
代表的なスマートフォンやタブレットなどが一覧されていますので、エミュレーションしたい端末を選びます。
ここでは iPhone 6 Plus を選択してみます。

するとこの通り。iPhone 6 Plus での描画をエミュレートしてくれます。
(うちのブログの場合、ユーザーエージェントで切り替えているので、モデルを選択した後で一度リロードしています)
色んな端末を選んでチェックしてみた
案の定といいますか、最近の画面の大きい端末での表示を見ると、やや不格好なところなどが発見されました。
iPhone 6 はもちろん、GALAXY なども試しておかしな所を確認していきます。
現在は不格好なところを調整し終わりましたが、随分と長いこと放置してたので、最新端末でうちのブログを見て下さった方にはご不便をおかけしました。
UA切替拡張は外そう
長いことお世話になった UA 切替拡張ですが、どうやらコレで事足りそうなので、お役御免ということで外そうと思います。長らくお世話になりました。
エミュレーターの戻し方やデベロッパーツールの消し方
最後に念のために書いておきますが、エミュレーターを終了するには、再びスマートフォンアイコンをクリックします。
デベロッパーツールを終了するには command + opion + i (win:Ctrl + ALT + i )をもう一度入力することで閉じます。





コメント