毎度です、 えばさん ( @Ebba_oBL ) でございます。
ウェブサイトやブログ運営者なら多かれ少なかれ気にする Google さんとのお付き合い。
なんでも2015年4月21日に Google はモバイル重視の検索アルゴリズムに変更するらしく、「モバイルフレンドリー」な設計になっているウェブサイトの評価を上げるといった内容が発表されています。
参考:Google、モバイル重視の検索アルゴリズム変更を4月21日に実施へ – ITmedia ニュース
このことから Google では、各自のサイトがモバイルフレンドリーかどうかをチェック・改善するよう奨励しています。
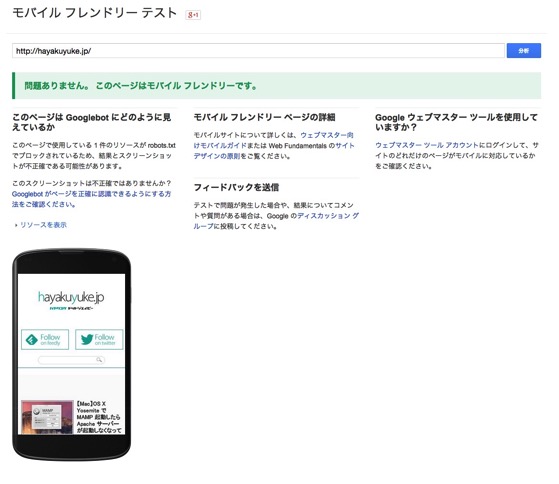
モバイルフレンドリーテスト
上記のサイトでウェブサイトのURLを入力する事でテストが行えます。
WordPress を使ってブログを運営されている方などは、モバイル対応については随分前から話題になっていますし、Analytics などの情報からその重要性には早期に気づき、対応している方が多いのではないでしょうか。
無料ブログサービスを利用されている方は、ブログサービス側でモバイル対応していることがほとんどでしょうから、恐らく気にすることは無いのではないかと。
一方で静的ページで構成されているHPやウェブサイトを運営されている方は案外その対応に追われているのかもしれません。
一応テストしてみた

早期にモバイルには対応していましたが、一応先生のジャッジは気になるのでテストしてみました。
特に問題なさそうですね。
他にいくつかのサイトもチェックしてみましたがコレといった問題は指摘されませんでした。
ここで問題点を指摘され、モバイルフレンドリーではないと判断された場合、やはり対応しておいた方が良いですね。
4月21日にはそれに対する評価が変わるということなので、今からでも2週間程度猶予がありますし。
現在モバイルフレンドリーなサイトは検索結果でラベルが付く
現在、既にモバイルフレンドリーと判断されているサイトが検索結果に上がってくると「スマホ対応」というラベルが付くようになっています。
これはスマートフォンで検索した結果にのみ付与されるようで、PC版の検索結果には出てきません。

このブログの検索結果がこんな感じです。
先ほどのテストに合格し、検索結果できちんとラベルが表示されたらひとまずOKということですね。検索順位に関しては今は主にコンテンツの質だと言われています。こればっかりは頑張るしかないですね。
ここからはあくまでもボクの憶測ですが、4月21日のアルゴリズム変更段階で、前述のテストに合格していても検索結果でラベルが付与されていないと、一時的に検索順位的に不利になるのではないかと疑っています。
テストに通過した状態から検索結果に反映されるまでのタイムラグがどれくらいあるか定かでは有りませんが、こんなラベルが付くのであれば、未対応のサイトは早めに対応させてラベルを確認しておいた方が精神衛生的によろしいかと思います。
モバイルフレンドリーについての疑問など
すでにかなり拡散された記事のようなのでご存知の方もいらっしゃるかと思いますが、今回の件が話題になっているときに以下のような記事が公開されました。
モバイルフレンドリーについての疑問にGoogleが直接答えてくれた! ~The 13th In-house SEO Meetupレポート – Tokyo Search Professionals
サイトオーナーが今回のモバイルフレンドリーという物に対しての疑問点などを質問形式でまとめられています。目を通しておくと理解が深まるのではないかと思います。
また、モバイルフレンドリーに対応するために自身でソースコードを変更する方には以下の記事も参考になると思います。
Google が言う 「モバイルフレンドリー」 とは? モバイルフレンドリーテストツールで色々試してみた | WWW WATCH
今後、新規サイトを起ち上げる場合はモバイルフレンドリーについてしっかり対応してから公開した方がよさそうですね。





コメント