
毎度です、 @Ebba_oBL です。
もう何度目かわかりませんがブログのPC版テーマ(デザイン)を作り直しました。
直前まで使っていたテーマが恐らく一番長い期間利用したと思います。これはこれで気に入っていた所もあるのですが、修正を繰り返していくうちにだんだん収まりの悪い形になっていて、自分ではとても気になっていました。
重い腰を上げましたよ
そのうち直そう。
で、ずっとやってきたのですが、少しまえに ホホ冢次男 | 開いた口が半開きになるブログ さんで連載された
WordPressのテーマを作る。テーマを作るための下準備・知っておいた方がいいこと。【テーマ作成 ⓪】 | ホホ冢次男
という記事を拝見しました。
こちらの連載は8記事か9記事でテーマが一旦完成するという、チュートリアル的な記事だったのですが、色々と勉強になるところも多くあったので、「これを機にイチから作り直そう!」と重い腰を上げたのでした。
今回、「この連載のこの部分を読んでこんな事ができるようになった!」という内容を織り交ぜようと思ったのですが、あまりに多すぎて何を取り上げたらイイか分からない。
ボクがコレまでやっていた荒削りなテーマ作成ではなく、Wordpress の公式ディレクトリにアップできるようなカッチリしたものを制作する手順が網羅されていますので、ボクのようなアマチュアにはありがたいお手本となりました。
そもそも直したかったのはデザイン的な事だったのですが、どうせやるなら少しでもしっかりした基礎の上にのっけたいですからね。そんなわけでイチからやりました。
ていうか、いっぱいコピペしちゃったけどねw
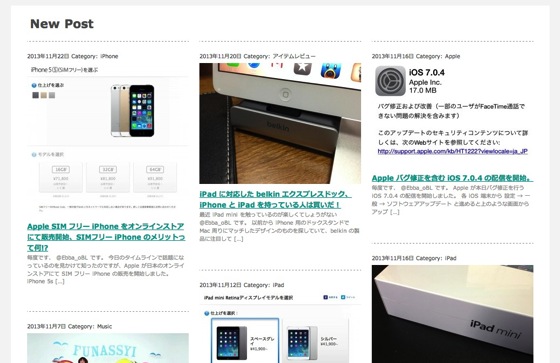
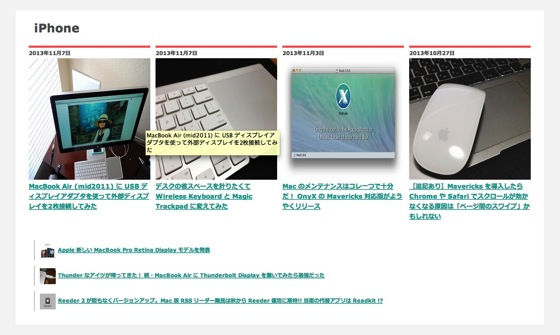
トップぺージにタイル状の新着記事とカテゴリ毎の新着記事
タイル状に並ぶ新着記事

デザイン的な事ですが、トップページにタイル状に新着記事を並べるのは以前やったことがあったのですが、気まぐれに変更してしまいました。
今回は復活という形で採用しました。けっこう気に入っています。
カテゴリ毎の新着記事

以前からやりたかったのですが、めんどくさがって実装してなかった事の一つです。
今回これを実装するのに 今村だけがよくわかるブログ の今村さんが制作された Newpost Catch というプラグインを利用させてもらう事にしました。
このプラグインは「新着記事をサムネイル付きで表示する」という形で紹介されていますが、「カテゴリを指定して新着記事を表示」したり、「今見ている記事と同じカテゴリの新着記事を表示」したりといった機能が備わっています。
しかも簡単なショートコードを利用することでどこにでも表示できますし、表示する記事数や、最新の数記事前から表示するオフセットも用意されているのでこれを組み合わせることでトップページのカテゴリ毎の新着記事をレイアウトしました。
すっごい便利!
ていうか、このプラグインを拝見したので今回の形を実装する気になったわけですが、無かったらやっぱりめんどくさがってたかもしれません。
あと、記事ページのサイドバーに掲載している同じカテゴリの新着記事もこちらのショートコードでサクッと作れました。
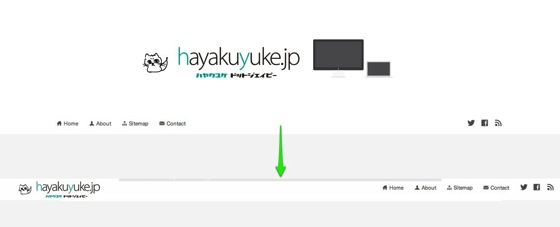
サイズが可変するヘッダー

PCでアクセスいただいている方にはわざわざスクショを用意する必要があるかわからないですが、スクロールするとこんな感じで高さが変わり、中の要素のモノもそれに合わせて移動・縮小するというもの。
一応 Chrome , Safari , Firefox で動作を確認していますが、IE はまだです(‘A`)
今後チェック予定ですが、どんなことになっているか想像したくない…。
その他、これまでのテーマでやってきた小細工いろいろ
もちろんこれまで利用してきたテーマに実装して役立っていると思われる小細工は概ね取り入れています。
まだ細かい所で忘れている所もあると思うので追々修正していくことになると思います。
ひとまずお得意の暫定版ですが、見れる形にはなったと思うので公開してみました。
独りよがりのデザインは相変わらずですが、最近は web 制作のお手伝いなどもやらせていただけるようになり、プロの手元も多少参考にしたので幾分かマシになってきたのではないかと思っていたりします。思うのはタダです。
テーマ制作にあたって記事を参考にさせていただいた ホホ さんと、今回新たに利用させていただくことになったプラグイン製作者の今村さんには大変感謝しております。
また、これまでご愛読いただいている読者の方々にも感謝の念と、今後とも末永いお付き合いをお願いしたいと思います。
もっと記事かかなあかんね(‘A`)




コメント