毎度です、 @Ebba_oBL です。
ブログを始めると、「他の人もやっているからやってみたい」と思うコンテンツの一つに YouTube の貼り付けが上げられるのではないかと思います。
ボク自信、ブログを始める前は「ややこしいことをしないといけないのでは」と思っていましたが、実際はそうでもありません。
最近拝見したブログで、YouTube へのリンクを貼っている記事をみかけたのですが、どうせならプレイヤーを埋め込んだ方が記事としては便利です。
そこで初心者の方向けに貼り方をエントリしたいと思います。
YouTube の動画をブログに貼り付ける方法
まずは YouTube にアクセスして貼り付けたい動画のページを開きましょう。
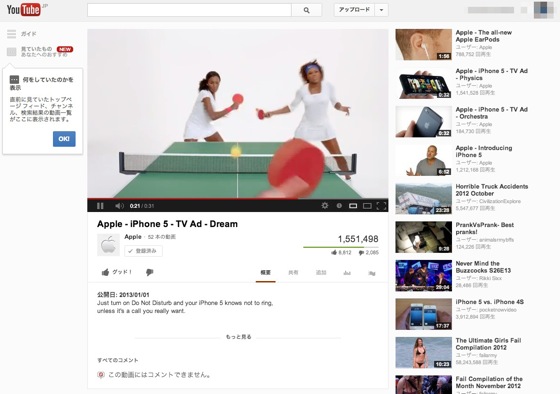
今回は以下の、iPhone の新しい CM 「Dream」を例にやってみます。

まず、動画のしたに有る説明文などが表示されている所に注目します。
ここに「共有」というタブがありますので、これをクリックします。

すると Youtube のリンクが見えますが、これは SNS などで共有する場合のリンクアドレスになります。
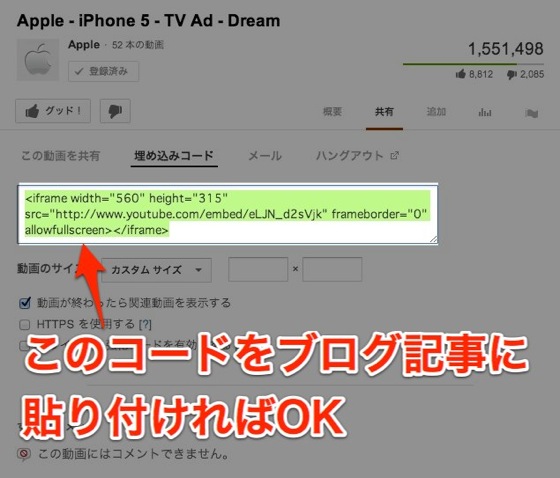
ブログに貼り付ける場合は更に「埋め込みコード」と言うところをクリックします。

これでようやくブログに貼り付けるコードが表示されました。このコードをコピーして、ブログ記事に貼り付けます。

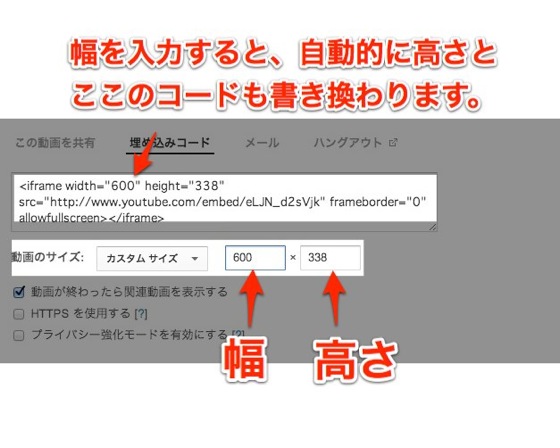
標準のコードでは 幅560ピクセルとなっていますが、下の「カスタムサイズ」と書かれた部分に幅と高さ(いずれかを入力すると、もう片方は自動で変動)を指定する事で、希望のサイズに変更する事もできます。

ボクのブログでは幅 600px を指定してからコードをコピーするようにしています。もちろん 560 より小さくもできますし、もっと大きくも出来ます。
このコードを貼り付けると、↓の通り。YouTube の動画をプレイヤー形式で貼り付けることができました。
動画のページへのリンクでも読者の方はアクセスできますが、やはりその場で再生出来た方がその後に記事を続けたり、動画のまとめコンテンツなんかもより効果的に作成する事が出来ますね。





コメント