毎度です、 @Ebba_oBL です。
最近は多くのブログが採用している はてなブックマークのソーシャルボタンですが、はてブがついて拡散された記事の威力は他の SNS とはまたひと味違った集客力があります。
また、SEO 的にも被リンクとして一定の評価がなされるようで、ブログ運営者にとってはてブが付くかどうかというのは、ブログにとって重要な要素になってきているのは間違いないと思います。
ツイートついでに「はてブ」されるのはたまらなくありがたい
はてなブックマークといえば、単に「あとで読む」サービスの利用として、アカウントにブックマークして行くものだと思われがちですが、はてブボタンを押すと、各種ソーシャルと連携しつつ、ブックマークすることができます。

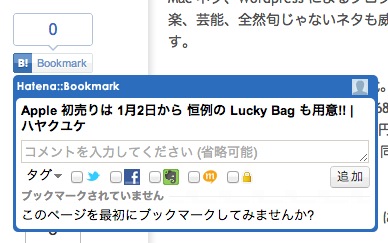
こんな感じ。
ここに入力したコメントをツイートしつつ、ブックマークできるというもの。
(はてブアカウントに twitter アカウントを設定する必要があります)
この形で拡散されることは、その記事について一定の評価がされたといっていいでしょう。記事を書いた甲斐があるというモノです。
さらなる「はてブ」を求めて
ようやく本題です、はてなのブログパーツには「はてなブックマークコメント」というコメント用パーツがあります。
これを設置すれば、アカウントを持っている人が利用してもらえるいいきっかけになるかもしれない! と、希望的観測丸出しで設置に挑みます。
WordPress 用のスクリプトがない

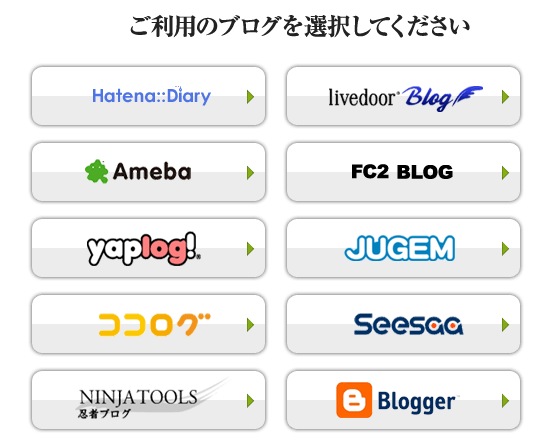
ご覧の通り、色んなブログサービス向けのパーツは用意されているのですが、肝心の WordPress 向けのスクリプトがありません。
はてなブックマークコメント表示ブログパーツとは – はてなキーワード
上記リンク先でスクリプトの解説があったので、なんとか WordPress 用に加工できないものかと見たのですが、javascript が理解できないので、お手上げ∩(・∀・)∩
どうしたものかと、考え込むよりも先に「誰か WordPress 用に加工してないか」とググりましたw
数件の記事を拝見して、ようやく見つけました!
はてなブックマークコメントを WordPress に設置する方法
参考にさせていただいたのはコチラのサイト。
WordPressで「はてなブックマークコメント」をプラグインを使わずにphp直接記述で表示させる方法 | Mlog(エムログ)
やり方は非常に簡単でした。<head>内と、コメント欄を表示したいところに、コードをコピペするだけ!(・∀・)
コードは以下の通りです。
<head>〜</head>間に書くコード
<?php if (is_singular() && !(is_preview() || is_feed() || is_404() || is_robots() || is_comments_popup())) : ?> <script type="text/javascript" charset="utf-8" src="https://b.hatena.ne.jp/js/bookmark_blogparts.js"></script> <script type="text/javascript"> HBBlogParts.commentInsertSelector = [ 'div.hatena-bookmark-marker', 'div.article-body-inner', 'div.blogbody div.mainmore', 'div.blogbody div.main', 'div.entry-body-main']; HBBlogParts.insertPosition = 'after'; HBBlogParts.permalinkSelector = [ 'div.hatena-bookmark-marker a', 'div h3 a', 'h2.title a', 'h2.entry-title a', '.posted a' ]; HBBlogParts.permalinkPathRegexp = /<?php echo preg_quote(get_permalink(), '/') ?>/; HBBlogParts.permalinkAttribute = 'href'; </script> <?php endif ?>
コメント欄を表示したいところに以下のコードを書く
<?php if (is_singular() && !(is_preview() || is_feed() || is_404() || is_robots() || is_comments_popup())) : ?> <div class="hatena-bookmark-marker"><a style="display:none;" href="<?php echo get_permalink() ?>"></a></div> <p><?php endif ?>
これでOK!! とても助かりました。エムログ.net さんどうもありがとう!
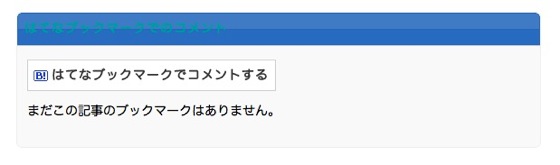
実際の表示
記事下にはてブコメント欄を設置してみました。

見出しのリンクの色がよろしくないので、後日編集すると思いますが、全く編集なしのポン付けでこの通りです。素晴らしい!
是非使って見てね!!(・∀・)
そんなわけで、はてブアカウントをお持ちの方、是非利用してみて下さい!
アカウントをお持ちで無い方も、是非はてなブックマークを利用してみてください。ブックマークサービスの利用はもちろん便利ですが、掲載されている多くのはてブを獲得した記事は読み応えのあるものばかりです。
ボクも暇があれば人気エントリーを読みあさっています(・∀・)
はてブの閲覧にはアプリが便利ですよ。
iOS
はてなブックマーク (Version 2.8.5)  |
||
| カテゴリ: | ソーシャルネットワーキング | |
| 価格: | 無料 (最新価格はStoreで確認してください) | |
| 現Ver.の平均評価: | (無し / 0件の評価) | |
| 通算の平均評価: |    (2.5 / 667件の評価) (2.5 / 667件の評価) |
|
Android








コメント