毎度です、 @Ebba_oBL です。
SEO については疎いボクですが、Wordpress 運営には定番となっている印象の強いプラグイン All in One SEO PACK は導入しています。
導入すると WordPress の投稿画面の下に SEO 用の title , Desctipstion , keyword を入力する欄が現れます。

本来ここへそれぞれ入力してから公開するのがベターなわけですが、MarsEdit でダイレクトに公開したいボクは、面倒だったので一切入力していませんでした。
ワイルドだろぅ?
MarsEdit から入力出来る方法があった!
![]() MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more.
MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more. 
カテゴリ: ソーシャルネットワーキング
価格: ¥3,450
なんと、これを可能にする方法があったんです。もっと早く調べておけば良かった。
この方法は以下のサイト様の情報を参考にさせていただきました。ブロガー界隈では有名な「またよしれい ( @Sayobs )」氏のブログです。
MarsEditでWordPressのプラグイン・All in One SEO Packを使う方法 | Last Day. jp
それでは実際にやってみます。
WordPress 側の準備
※この記事執筆時の WordPress バージョンは 3.5 です。
wp-includes/meta.php を編集します。
テキストエディタで is_protected_meta を検索すると編集箇所を見つけやすいと思います。
編集前
function is_protected_meta( $meta_key, $meta_type = null ) {
$protected = ( '_' == $meta_key[0] );
return apply_filters( 'is_protected_meta', $protected, $meta_key, $meta_type );
}
編集後
function is_protected_meta( $meta_key, $meta_type = null ) {
$protected = (( '_' == $meta_key[0] ) && ( strpos($meta_key, "_aioseop") !== 0));
return apply_filters( 'is_protected_meta', $protected, $meta_key, $meta_type );
}
これで WordPress 側は OK です。
MarsEdit の設定
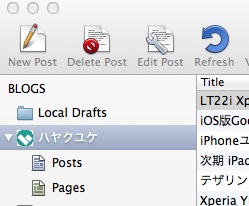
まずブログタイトルをダブルクリックして、設定画面を開きます。

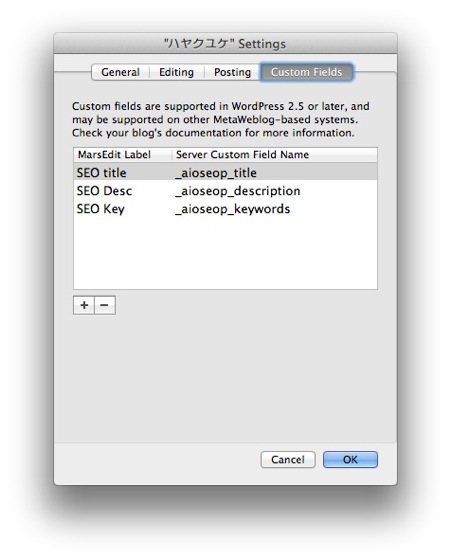
Custom Fields のタブを開き「+」ボタンを押して、以下の3つを追加します。

SEO title , SEO Desc , SEO Key にそれぞれ
_aioseop_title
_aioseop_description
_aioseop_keywords
とし、OKボタンを押します。
これにて設定完了。
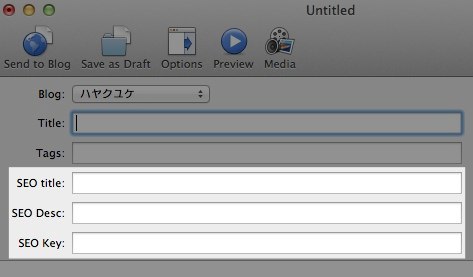
MarsEdit で新規作成を行うと

上記の通り、入力欄が現れるようになりました。
現状、Google の SEO 対策としては Keyword はあまり意味が無いようですが、 Description は meta 情報として与えることを推奨されているようです。
今後は title と Description は、タイトルの丸コピペだけでも入れておこうと思います。
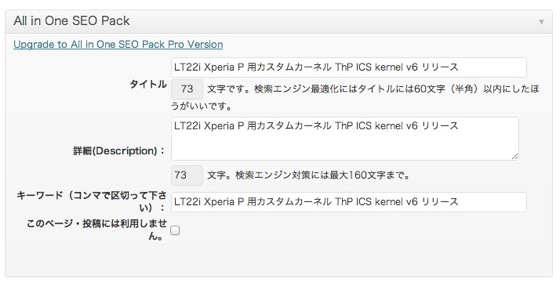
試しにテスト投稿
既にアップしている記事を使って、試しに入力してみたところ、以下の通りきちんと反映されていました。

今後はちゃんと入れよう
MarsEdit の設定も出来たことですし、今後はちゃんと入れていこうと思います。これで検索順位が急上昇なんてことはありませんが、多少なり Google の評価は良くなると思います。
![]() MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more.
MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more. 
カテゴリ: ソーシャルネットワーキング
価格: ¥3,450






コメント