おはようございます、 @Ebba_oBL です。
もうすっかりお馴染みのソーシャルボタンである「いいね!」ボタン。
ブログなどに設置している方も多いと思います。ウチのブログにももちろん設置しています。
設置方法がいくつかある
さて、このいいね!ボタンですが、設置できるコードにはいくつか種類があり、主に設置されているのは iframe 版、HTML5 版、XFBML 版 の3種だと思われます。
多くのサイトでは iframe 版のいいね!ボタンが設置されているようで、実はこのブログにも iframe 版を設置していました。
より効果を求めるなら iframe 版じゃ無い方がいい
これはこれで全然使えると思っていたのですが、XFBML 版、もしくは HTML5 版のほうがより多くの友達のニュースフィードに表示されるというのです。
iframe 版のいいね!ボタンは、押されるとボタンがグレーアウトし、いいねカウントが1増えるだけですが、XFBML 版 HTML5 版は、コメント入力欄が表示されます。
詳しいカラクリは省きますが、このコメント付きでいいねされた方が、より多くのニュースフィードに表示されるらしいのです。
設置は簡単
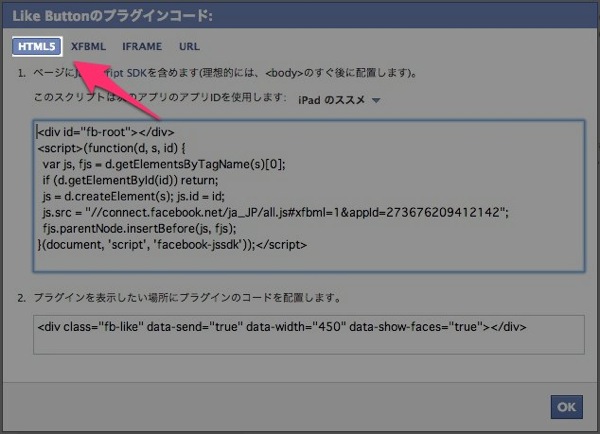
Like Button – Facebook開発者 ページでいいねボタンを作るわけですが、最後に吐き出すコードに HTML5 を選択します。

このコードを使って早速このブログにも設置したのですが、これがなんだかうまくいかないのです。
コメント欄が切れてしまう

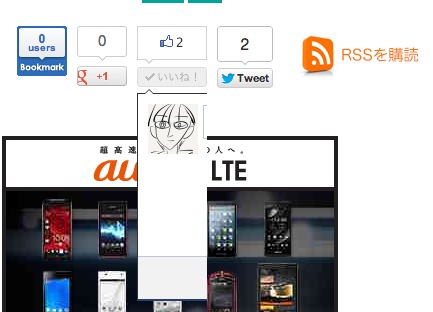
これは記事下に設置した いいね!ボタンですが、押すとこのようにコメント欄が出てこようとするのですが、ボタンの幅までしか表示されず切れています。
親要素に overflow: hidden; が効いていると良くないという記事を見たのですが、親要素に overflow は設定していません。
なぜ…(;´Д`)
HTML5 版コードで生成される要素の iframe がクセモノ
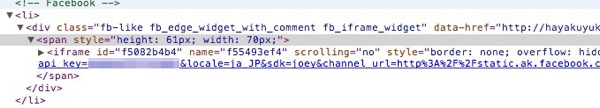
Chrome の要素を検証する機能で該当箇所のソースを見てみると以下のようになっています。

上記の通り div 要素の中に iframe で表示している箇所があるのですが、この iframe に max-width: 100%; がかかっています。
その為、このボタンの幅までしか表示されなかったようです。
これを見つけるまでに2時間少々費やしました orz
コメント欄を切れなくする
こうなれば後は早いですね。
CSSに以下を追加してやれば解消されます。
.fb-like iframe {
max-width: none!important;
}
念のために !important を付与して上書きするようにしています。
これでいいねボタンを押してみると…

パッ!出たっ!
いやー、無駄に長い道のりでした。ヘイテンガラガラ
コメント欄が切れてしまってうまく表示されてない方、是非お試し下さい。





コメント