
毎度でございます、えばさん(@Ebba_oBL)です。
たまにしか使わなくてイマイチ覚えてられないCSSの記述、つまりボクのメモ書き記事です。
今回はGoogleマップを埋め込む際にレスポンシブ対応させる楽な方法。
なにはともあれ埋め込むマップコードをGoogleから拾ってきます。
コードをhtmlに貼ったら width と height を削除します。
iframe {
width: 100%;
aspect-ratio:16 / 9;
}iframe に acpect-ratio をつかって縦横の比率をスラッシュで区切って記述するだけでOK
Googleマップをレスポンシブ対応させるのにネックになるのは高さの設定に難儀すると思いますが、コレを使えば簡単に対応できます。
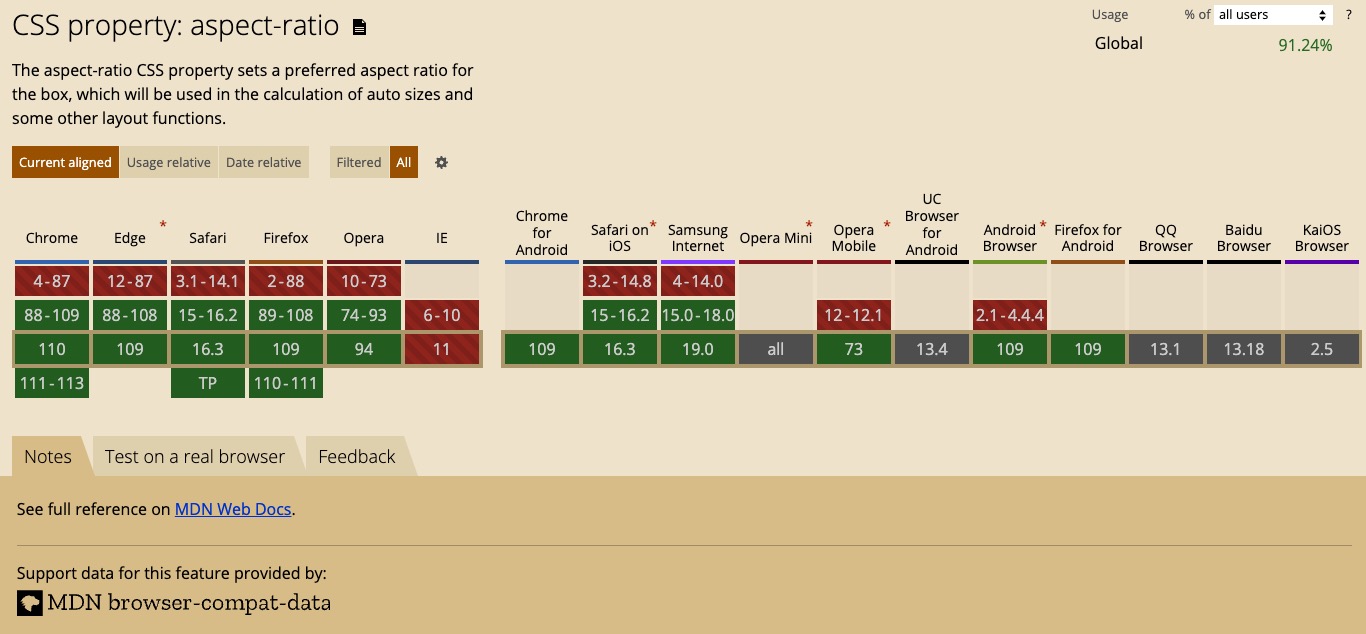
ちなみに記事執筆時の各ブラウザの対応状況は以下の通り。

主要なところは対応しているようなので使っていって問題ないかなと思っています。



コメント