
毎度でございます、えばさん(@Ebba_oBL)です。
時々webサイトを作ったりしているオジサンです。
webデザインは素人の毛が生えた程度の腕前なものでwebサイトの制作の多くはデザイナーからデザインをいただいてソレを元にコーディングするというスタイルを気がつけばもう10年以上やっている気がします。
現在はいろんなツールでwebデザインが行われていると思いますが、ボクのようにAIのデータを原稿にもらっている場合に各要素の幅や高さを把握していく必要があります。
以前は図りたい要素と同じボックスを描いてそのサイズを読んでいたものですが、要素のサイズを一瞬で表示してくれるAI用のスクリプトを作られている方がいらしたのでソレを利用させていただくようになり、飛躍的に作業効率があがることになります。
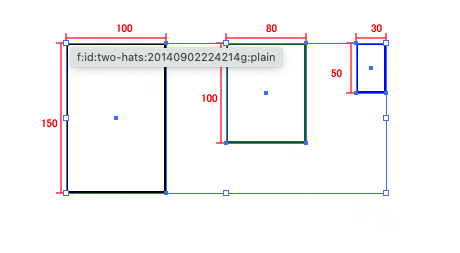
縦横サイズ書き出しスクリプト

名称はそのままで縦横サイズ書き出しスクリプト。2014年に公開されたようですが2023年の現在もボクにとっては神スクリプトです。
サイズを図りたいオブジェクトを選択してスクリプトを実行すると縦横サイズを表記してくれます。

複数選択で一気に表示させることはできますがグループ化されているとうまくいきません。
また、クリッピングマスクがかかった要素は非表示の要素を含むサイズが表記されるのでそういう場合は同じサイズのボックスを描いてソレにたいしてスクリプトを実行して図っています。
余白を図る時も同様にボックスを描いて図っています。
スクリプトの実行をショートカットで行えるSpai
このスクリプトを再々実行するのに便利なのでSpaiというアプリケーションです。(macOS用)
最近動作が不安定だと思っていたらMojave以降を対象にした新バージョンが出ていました。
このツールを使ってスクリプトをショートカットを使って実行できるようにします。
ショートカットを登録したらソレをマウスの機能ボタンに割り当てたり、左手デバイスに仕込んでおくと作業速度は爆速になります。
いずれも無料で利用できる大変ありがたいスクリプトとアプリです。
イラストレーターの原稿からサイズを図っているコーダーの方がいらしたら是非使ってみてください。




コメント