
毎度です、 @Ebba_oBL です。
先日 Feedly の購読者数の推移がわかるプラグインとしてご紹介下 Feedly Insight ですが、アップデートされて「購読者数付きボタン」が簡単に設置できるようになりました。
今回はWordpressのテーマファイルに埋め込む形で実装したわけですが、このプラグインを入れておくと追加するのはたったの一行。
これはラクチンです。
説明不要なくらい簡単なのですが、せっかくなのでご紹介。
Feedly Insight のテンプレートタグを使う
なにはなくともプラグイン
何はともあれ Feedly Insight が有効になっていないと始まらないので、まずはプラグインをインストールして下さい。
上記ページかWordpress管理画面のプラグイン→新規追加→ Feedly Insight を検索でも出てきます。
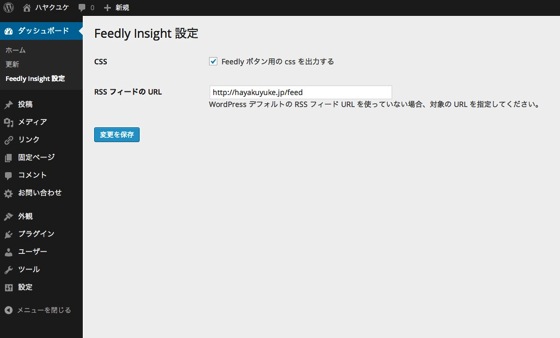
設定で CSS の出力を確認

ダッシュボードに「Feedly Insight 設定」という項目が出てきますので、その中の「Feedly ボタン用の css を出力する」にチェックが入っている事を確認します。(デフォルトで入っています)
設置したいところにコードを追加
今回ボクはボックスタイプのボタンを設置したいので以下のコードを追加しました。
ボタンのタイプとそれに対応するコードについては公式ページにて公開されていますので、好みのコードをコピペすると楽です。
<?php if ( function_exists( 'fi_the_button' ) ) fi_the_button( 'vertical' ); ?>
また、テンプレートタグだけではなく、記事中に埋め込みたい場合はショートコードも利用出来ます。
詳細については公式ページを参照下さい。
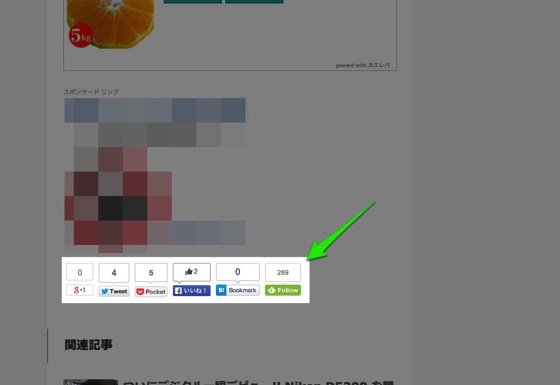
設置完了

記事下のソーシャルボタンの中に1行追加してこの通りです。
ボタンの設置自体は簡単な html と css が分かれば然程難しいものではありませんが、Feedly Insight を使えば殆ど手間なく設置することが可能です。
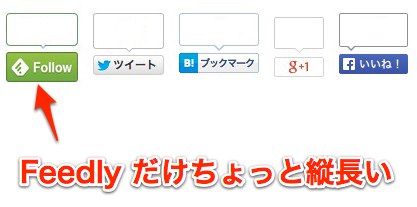
ボタンの高さも調整されてる
巷でよく見る設置例

また、細かい話ですが多くのブログで紹介されている設置方法では Feedly ボタンだけやや太いボタンになっている事が多いのですが、今回のプラグインを利用するとその点も揃っていて美しく設置できます。
Feedly Insight

まとめ
ボタンを設置する機能は本プラグインのオマケの機能ですが、これまで設置をめんどくさがっていたボクのようななまけもの忙しい方にはありがたい機能です。
ソーシャルボタンに並べたからといって購読者激増!!とはいかないかもしれませんが、より分かり易い表示になったのは違いないと思います。
今後ボタンの表示についても改良されるとかされないとか…、アップデートが楽しみです。





コメント