毎度です、 @Ebba_oBL です。
先日新しいテーマをこのブログに適用したわけですが、コレの制作はイチからやるということで、色々と思い出しつつ、保存していた資料を引っ張り出しながらの作業となりました。
今回は、これからテーマを制作しようとしている方や、テーマのカスタマイズ中の方に、ボクがお世話になったサイトやプラグインをまとめてみることにしました。
よってプロの現場で WordPress をゴリゴリ使っている方には役に立たないと思われる事を先に宣言しておきます(汗)
基本的に実装方法などはリンク先の記事で解説されているものが殆どですので、一部を除きここではリンク集的なものにまとめます。
また、目的としてコンテンツの表示やUIに関するモノだけに絞っており、スピードアップや運営/管理に関する内容は含みません。
プラグイン無しで実装するあれこれ
記事をタイル状に並べる

トップページに採用したコレです。
プラグインは使っていませんが JQuery を利用しています。
公式ページはレスポンシブに対応していてウインドウ幅を変更するとオモシロイ動きをします。
ページネーション

これまではページネーションを簡単に実装するプラグインを使っていましたが、今回はテーマに直接書く事に。
NxWorld さんに書かれているサンプルがほとんどそのまま使えるレベルなのでまるっといただきました。
トップへ戻るボタン
特に説明やスクリーンショットは不要と思われます。ページのトップへギューンと戻るボタン。
有っても無くてもいいような気がしますが、つい最近ボクが拝見しているサイトにあればいいなと思う瞬間があったので実装することにしました。
シンプルなソースなので適宜編集して好みの形に。
カテゴリ一覧

プラグインはおろかウィジェットも使わないでなんとかしようと思ったのでカテゴリ一覧もテーマに直接書くことに。
サンプルをそのままいただいたので p タグで並べていますが li で並べた方がよかったかもしれません。
タグクラウドやカレンダーなど、Wordpress のテンプレートタグを差し込むだけで表示出来るモノもありますので、標準のウイジェットで表示しているものの殆どはテーマに直接書けると思います。
Pinterest の Image Hover ボタン

これはオモシロイ!ということで取り入れてみることに。ソーシャルとしての効果はまだ不明ですが、特に重い処理をしているわけではなさそうなので、その効果如何に関わらず実装しておくと思います。
各種ソーシャルボタン
ソーシャルボタンを設置するプラグインもありますが、こちらもテーマに直接書いています。
それぞれのボタンのコードを取ってきて並べているだけですが、好きにレイアウトできるのでこのようにしています。
以下にコードを出力させるページを紹介しますが、facebook については詳細な設置方法を検索してからのほうがいいかもしれません。申し訳ないですが、今回この記事では省略します。
ツイッター:Twitter buttons | About
Facebook:Like Button – Facebook開発者
はてブ:はてなブックマークボタンの作成・設置について – はてなブックマーク
Google+:+1 ボタン – Google+ Platform — Google Developers
フッター下の妙な隙間をなくす
楽天モーションウィジェットを利用するとフッターの下に変な隙間が出来る事があります。
現在のモーションウィジェットのコードも同様かは分からないのですが、念のために対策しています。
一見手前味噌のようですが、記事内容はぷらすブログさんを参考にしています。
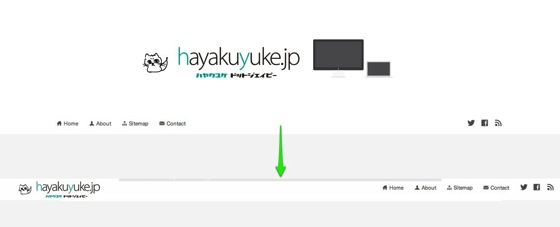
スクロールするとアニメーションするヘッダー

今回のテーマで一番やりたかったのがコレ。Javascript で動いていますが残念ながら IE8 以下では動きません(たぶん)
スクリプトにスクロールしたらヘッダーにクラスを付与するように書かれていますので、このへんを適宜編集して実装。
少し手こずりました。
プラグインで実装したあれこれ
カテゴリー毎の最新記事・見ている記事と同じカテゴリーの最新記事

いざやろうと思うと結構めんどくさい事も Newpost Catch を使うと簡単にできてしまいます。
<?php echo( do_shortcode( '[[npc id="iphone" posts_per_page="4" cat="7" width="230" height="230" date="on"]]' ) ); ?> <?php echo( do_shortcode( '[[npc id="small" cat="7" offset="4" posts_per_page="3" width="30" height="30"]]' ) ); ?>
上の画像にある iPhone カテゴリの最新記事を表示しているコードはたったの2行。
1行目でサムネイルの大きい記事を4つ表示して、2行目で5つめ以降のサムネイルを小さくモノを3記事表示。
サムネイル大の方は日付も出力していますが、そのままだとタイトルのお尻に日付がくっつくので親要素の li に position:relative をかけておいて日付に付与されたクラス(.date)に position:absolute でサムネイルの上に持って行っています。
css で好きに触れるのも良い感じです。

また、記事ページの同カテゴリの最新記事もこのプラグインで出力しています。
関連記事の表示

関連記事の表示には YARPP を利用しています。正式名称は Yet Another Related Posts Plugin
昔から使っているのでこれについては実装時に記事を書いています。
まとめ
コンテンツの表示に関してはなるべくプラグインを使わずにテーマを適用するだけでほとんどの表示ができるように意識しています。
一時は「プラグインを減らすことこそ正義!」と思っていた時期がありましたが、最近はちょっと考えが変わってきて「便利なら入れればいいじゃない」と思うようになってきました。
一部は汎用性のないモノもあったかと思いますが、これからカスタマイズやテーマ制作を始める方の参考になればと思います。
また、テンプレートタグを度々確認したくなるので WordPress Codex は当然の参考資料となります。
今回は見た目に影響する部分だけ取り上げてみましたが、なんだかまとまりの無い記事になってしまいました。
表示速度向上などを狙った小細工も多少ほどこしているので、機会があればそちらにも触れて見たいと思います。





コメント