
毎度です、 @Ebba_oBL です。
iPhone はもちろん、Mac でも愛用している「あとで読むサービス」に Pocket というサービスがあります。前身が Read it Later という物だったのですが、いつの頃か Pocket という名称に変更されたものです。
スマートフォンでチェック(Pocket)したものをパソコンやタブレットで確認したり、またその逆も手軽に行えるのでブログネタに参考にしたい記事などには重宝しています。
資料として残しておきたい物は Evernote にクリップするのですが、Pocket から Evernote へ送る事もできますので、まずは Pocket にガンガン突っ込むという使い方をしています。 iOS 、Mac は勿論、Android や Web 版も用意されています。
iOS
Pocket (Formerly Read It Later) (Version 4.5)  |
|
| カテゴリ: | ニュース |
| 価格: | 無料 (最新価格はStoreで確認してください) |
| 現Ver.の平均評価: |      (4.5 / 8件の評価) (4.5 / 8件の評価) |
| 通算の平均評価: |      (4.5 / 1,845件の評価) (4.5 / 1,845件の評価) |
Mac
Pocket (Version 1.5.0)  |
|
| カテゴリ: | ニュース |
| 価格: | 無料 (最新価格はStoreで確認してください) |
| 現Ver.の平均評価: |      (5 / 1件の評価) (5 / 1件の評価) |
| 通算の平均評価: |      (4.5 / 179件の評価) (4.5 / 179件の評価) |
Android
Web
ブログに設置できるボタンが公開されていました
さてそんな Pocket をもっと便利に利用できるサイト用のボタンが公式に公開されている事を、( @hayashikejinan ) さんのブログで知り、ボクも早速設置してみることにしました。
公式で公開されているコードは以下のような物です。
<a data-pocket-label="pocket" data-pocket-count="vertical" class="pocket-btn" data-lang="en"></a><br />
<script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</javascript>
これをこのまま貼っても大丈夫なようなのですが、今回は ホホ冢次男 さんで紹介されている WP のテンプレートタグが利用された物を使いました。 一番大きなボタンを採用しましたので、ソースは以下の通り。
<a href="https://getpocket.com/save"
class="pocket-btn"
data-lang="en"
data-save-url="<?php get_permalink(); ?>"
data-pocket-count="vertical"
data-pocket-align="left" >Pocket</a></p>
<p><script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script><br />
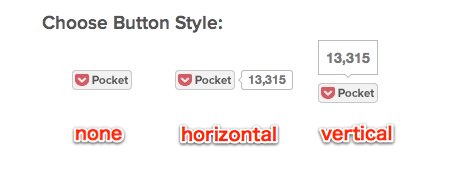
data-pocket-count を none , horizontal , vertical と入れ替えるだけでボタンサイズの変更が可能です。

設置した様子

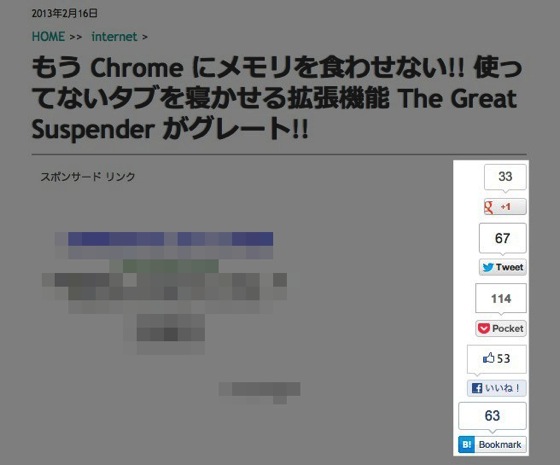
というわけで、設置してみたのがコチラの様子。
できれば数字が入っている方が良いと思って、うちのブログでも最もはてブが付いている記事からスクショ(ああ、やらしいw) とはいえ、まだ2桁を越えた事がありませんが(‘A`)
Pocket への登録も思ったよりされていて嬉しい。他の記事がどれくらい Pocket に送られているか後で見て回ろうと思いますw
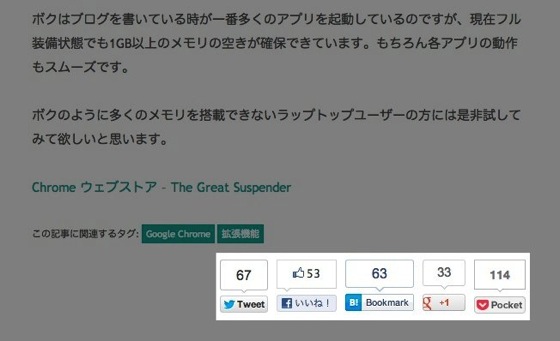
記事下のソーシャルボタンを復活

一時期めんどくさくなって記事下のソーシャルボタンを外していたのですが、復活させました。
左詰に並べるとなんだかゴチャゴチャした印象だったので、暫定的ですが右詰にしてみました。
タイトル下のソーシャルボタンと順番が違うのはあまり深い意味はありません。
ソーシャルボタンではない
ホホ冢次男 さんの記事のまとめでも書かれていますが、拡散の為のソーシャルボタンとはちょっと意味あいが違います。
Pocket に入れて記事を持ち帰るような物ですので、記事の有用性や人気を計る数値のカウントであると同時に、Pocket ユーザーには気軽に利用できるボタンとして活用できればいいと考えています。
流行るかどうかわからないけど
実際 Pocket を利用されている方がどれくらいいるかわかりませんでしたが、こうして貼ってみると、他のソーシャルボタンよりも数値が高い物が目に付きます。(もちろん記事にもよりますが)
今後 Pocket に送られたカウントでランキングを表示するブログパーツとか出てくるとオモシロいかもしれませんね。
ただ、ボタンが増えるとブログデザインもちょっと検討しないといけないかもしれませんね。
今回は既存のボタンにあわせて Vertical を選択しましたが、これ以上増えるとなると、違うタイプを使うとか並べ方を変えるとか、工夫が必要になってくるかもしれません。
今回は PC 用テーマにのみ適用しましたが、追ってスマートフォン版にも追加したいと思います。




コメント