毎日もっといいブログデザインがないかと考えていると終わりが見えなくなる @Ebba_oBL です。
ずっとやらないといけないと思いながら先送りしていたのですが、この度ようやく着手したので記事にしたいと思います。
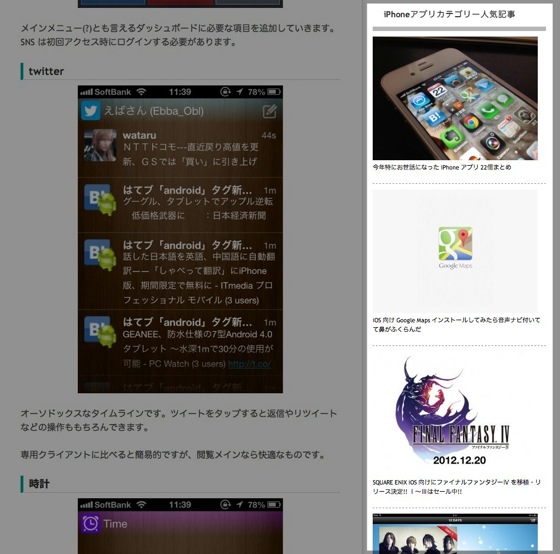
PC 版サイドバーに「同一カテゴリーの人気記事」
これまでサイドバーには週間ベストとして、直近7日間で多く読まれた記事を上位10件表示していました。
これはこれで悪くは無いのですが、うちのブログのように iPhone も書けば Android も書いて、Wordpress のことを書いたと思ったら、聖飢魔IIの記事を書いてみたり…。
とにかく雑多なんですよね。
必然的に人気記事一覧も雑多なモノになるわけで、例えば Apple の新製品記事で、検索エンジン経由でアクセスして頂いた方に Android の人気記事はいくら人気があっても興味がないわけですよね。
オマケにページ単位のジャンルに統制がなく、SEO 的にも関連性の無いキーワードが混ざっているのも気になっていました。
そんな2つの理由から、人気記事の一覧は投稿記事と同一カテゴリーのものにしたいと考えていたわけです。
WordPress Popular Posts プラグインを利用した設置方法
さて、同一カテゴリーの人気記事を表示したいと思ったモノの、コレといった策は自分の中に無いのでw とりあえず検索してみることに。
いくつか方法はあるようなのですが、ボクが参考にさせていただいたのは以下の記事
[Я]Wordpress Popular Postsでカテゴリ毎の人気記事ランキングを作る : りくまろぐ
WordPress Popular Posts を利用した方法です。
上記記事ではウィジェットを利用して表示されていますが、この際ウィジェットも使いたく無かったので、テーマの sidebar.php に直接組み込むことにしました。
まるっと頂きました!あざーす!
凄く丁寧に説明されていて内容が非常に分かり易かった為に、「そのままいけそう」とw
そんなわけで、まるっと頂きました。
まずは function.php にカテゴリーを取得する為のコードを追加
// カテゴリーIDの取得(カテゴリー別ランキング用)
add_action('wp_head', 'get_current_category');
<p>function get_current_category()
{
global $_curcat;
$cate = null;
if( is_category() ) {
//カテゴリー表示だったら
$cat_now = get_the_category();
// 親の情報を$cat_nowに格納
$cate = $cat_now[0];
} else if (is_single() ) {
//シングルページ表示だったら
$cates = get_the_category();
$i = 0;
$use_category = 0;
foreach ($cates as $cate) {
//未分類を除外した配列の一番初めのカテゴリを選択
if($cate->category_parent > 0 && $use_category == 0) {
$use_category = $i;
}
$i++;
}
$cate = $cates[$use_category];
}
//カテゴリーのオブジェクトごと保持
$_curcat = $cate;
return $cate;
}
次に sidebar.php の任意の位置に以下のコードを貼り付けると、とりあえず表示はOK
<?php
if (is_single()) :
global $_curcat;
$caca = $_curcat->cat_ID;
if (function_exists('wpp_get_mostpopular')) :
ob_start();
get_mostpopular('range=monthly&order_by=views&cat=' . $caca
. '&limit=10&stats_comments=0&post_type=post'
. '&thumbnail_width=40&thumbnail_height=40');
$popular = ob_get_clean();
$popular = str_replace('
<ul>', '</p>
<ul class="catRankSide clearfix">', $popular);
$cat_now = get_the_category();
$cat_now = $cat_now[0];
$relCatName = $cat_now->cat_name;
?>
<h2 class="kijitabtitle">「<?php echo $relCatName; ?>」カテゴリー人気記事</h2>
<?php
echo $popular; // カテゴリ毎人気記事を出力
endif;
endif;
?>
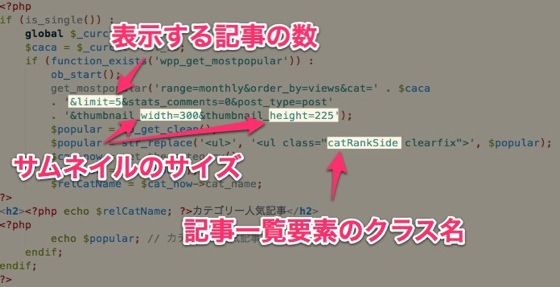
サムネイルを大きめに、記事数を5件に
今回サムネイルを大きく表示してみようと思ったので、サイドバーいっぱいの幅 300px に設定。記事数が10件になっていたのを、5件に変更しました。

あとはこの記事一覧のを表示している ul に catRankSide というクラス名が付けられていたので、そのまま拝借して CSS で調整してできあがり!

ついでに書いておくと、サムネイル画像には .wpp-thumbnail というクラス名、記事タイトルには .wpp-post-title というクラス名が当てられていますので、そのへんを弄ってやると上記の通りです。
もっと苦労するかと思ったのですが、’りくまろぐ’さんの記事が素晴らしく丁寧だったので、お陰様ですんなり設置できました。りくまさんありがとう御座います!
まだまだ作り込みたい
次はデザイン面でもっと細かい所に手をいれて、ブログ全体をブラッシュアップしていきたいと思っています。
記事の執筆がいまいちノらない時はこういう作業を挟むとナニゲに気分転換になって、「記事書こう!」となります。ボクには良い循環になってます(・∀・)
余談ですが、サイトロゴがどうにも気に入るモノが出来ません…誰かデザインしてくんねーかな(;´Д`)
我こそはという方がいらっしゃいましたら、デザインして下さいw お代は見てのお帰りだよw






コメント