
毎度です、 @Ebba_oBL です。
LINE から公式に 「LINEで送る」ボタンが公開されましたが、現在は Web サイト・アプリ開発者向けと言うことになっています。
「なんだ、じゃあまだ設置できないのか」と、思ったら WordPress で運営しているブログや Movable Type で運営しているブログなら設置できそうです。
ここでは、ボクのブログにも使っている WordPress サイトへの設置方法をご紹介します。
WordPress に LINEで送る ボタンを設置する方法
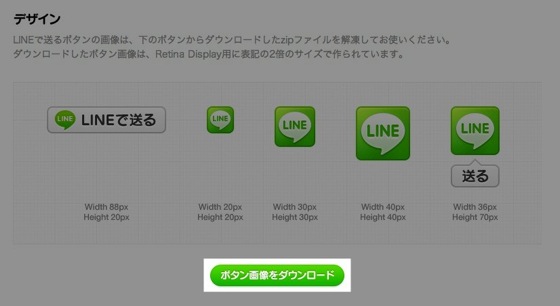
ボタン画像のダウンロード
まずは公式で配布されているボタン画像をダウンロードしてきます。

ダウンロードしたファイルを解凍して、テーマファイルの images 直下に置きました。分かり易い場所ならどこでもいいですね。
/theme
└/images
└/linebutton
linebutton_20x20.png
linebutton_30x30.png
linebutton_36x60.png
linebutton_40x40.png
linebutton_86x20.png
こんな形に配置しています。
ボタンを設置したいところにコードを書く
今回は横長のオーソドックスなモノを設置してみます。
コードは以下のようになります。
<a href="https://line.naver.jp/R/msg/text/?<?php the_title(); ?>%0D%0A<?php the_permalink(); ?>"><img src="<?php bloginfo('template_url');?>/images/linebutton/linebutton_86x20.png" width="88" height="20" alt="LINEで送る" /></a>
画像ファイル名が linebutton_86x20 となっていますが、画像サイズが 176×40 なので 88×20 の間違いですね、ちょっと紛らわしいです(;´∀`)
違う形のボタンにしたい場合は linebutton_86x20.png をお好みのボタンのファイル名に変更して下さい。
実際に設置した様子

スマートフォンでアクセス頂いている方には既に、実際のボタンをご覧いただけます。
ちょっとちっちゃいかな(;´∀`)
押してみると

ボタンを押すと LINE アプリが起動します。
公開したい相手を選んだあとで、このように投稿画面が現れます。
これで LINE ユーザーに拡散しまくりんぐ!?
押されたかどうか分からない
他の SNS ボタンのようにカウントが表示されるわけではないので、押されたのかどうかは確認出来ません。
来年リリースされるという、一般向けの公開と同時にこのへんも改良されるといいですね。
以上、簡単な設置レビューでした。




コメント