こんばんは、「えばさん」 (@Ebba_oBL )です。
WordPress で運営されている hayakuyuke.jp ですが、新規投稿を行うと RSS のフィードを利用して facebook ページへ自動投稿するという、facebook アプリ「 RSS Graffiti 」を利用して更新情報をポストしています。
これは特に WordPress からの投稿である必要は無く、RSS フィードを持ったブログでしたらどこでも利用可能です。
サムネでんがな
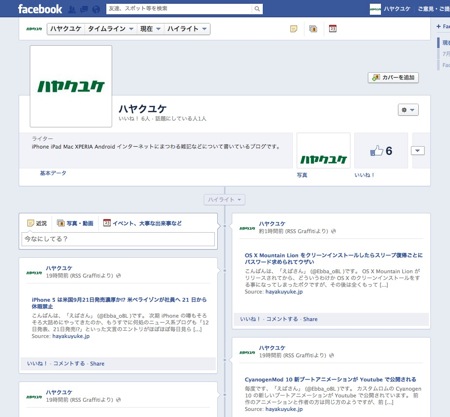
設定して随分経過しているのですが、RSS Graffiti をどう設定してもボクのブログの更新情報にはサムネイル画像が表示されません。
RSS Graffiti を利用されている他のブロガーの方は、ちゃんとサムネイル付きで投稿されています。
実はこの事については、何度も原因を探っていたのですが、どこの設定を見直してもどうにもならんのです…。

こんな感じで、文字ばっか
またお一人様「いいね!」いただきました
そんなこんなで放置していた facebook ページなのですが、本日うちの facebook ページに「いいね!」をいただきました。
これまで「いいね!」頂いていた方々にもサムネイル付きのキャッチーな更新情報をみてもらいたいとは思っていましたが、より多くの「いいね!」が欲しいなら放置しておくわけにも行くまい、と今日のこのタイミングで思い立ったのでした。
原因は WordPress の設定でした
そんなわけで原因究明してきました。
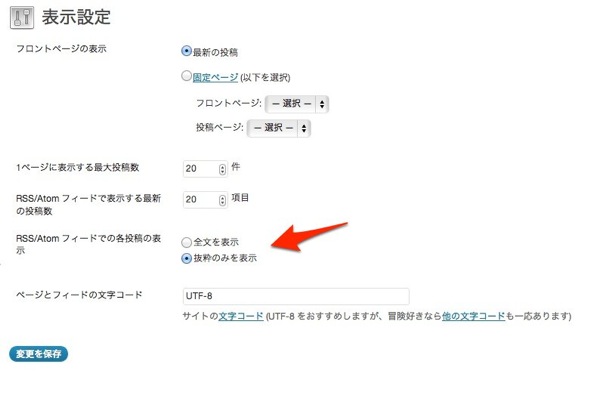
今回の問題点は WordPress の管理画面>設定>表示設定 ここにある RSS の投稿の表示を「抜粋」にすると今回のような事象が発生するようです。

この設定だと RSS にはサムネイルが表示されないんだそうです。全然知りませんでした。
この設定を変えたくないならどうする
この設定を活かしたまま RSS にサムネイルを送信するためのプラグインで対処します。
プラグイン名は Thumbnail For Excerpts です。これをインストールして有効化するだけで問題は解決します。
一応プラグインの設定でサムネイルのサイズなどを任意に設定できるようですが、ボクの場合は facebook ページへの投稿に添えるのが目的なので、そのままで運用することにしました。
そんなわけでサムネイルが表示されるようになりました
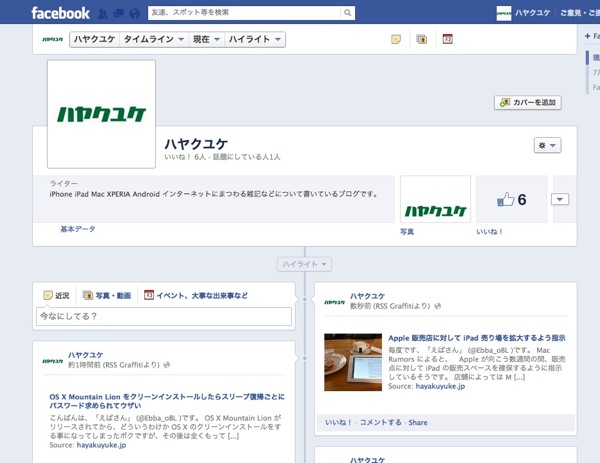
新たにプラグインを有効にした後に投稿した記事はこの通り!ちゃんとサムネイルを拾ってくれました。いやー、ここまで長かったw
さすがに以前の投稿の分は拾い直してはくれないので、今後のタイムラインは賑やかになりますよー!

一難去ってまた一難
うまくいったと思ったのもつかの間、別の問題が発生!
このプラグインどうやら全ての the_excerpt に反応するようで、index の loop に記述してあった the_excerpt にも反応してサムネイルを追加してくれていました。
結果、自前のサムネイルとプラグイン製サムネイルが重ねて表示される…。
どうしたものかとしばらく考えて、辿り着いた解決策は
「自前のサムネイルを削除して、プラグインのみでサムネイルを取得する」
というわけで、loop から thumbnail の記述をとっぱらって、プラグインの生成するサムネイルサイズをこれまで自前で表示していたサムネイルサイズと同じに設定。
一見すると以前と見分けはつかない。そりゃそうだ。
ひとまずコレで様子見したいと思います。多分問題は無いと思うんですが。
まだの方!今がチャンスだよ〜!
今ならサムネが付くよ!奥さん!
騙されたと思ってそこの「いいね!」ボタン押してごらん!亭主も喜ぶよ〜!






コメント