
毎度です、 @Ebba_oBL です。
ブログ型式でサイトを運営していると、当然のように思うのは「せっかく書いた記事だから、たくさんの人に沢山読んでもらいたい」と言う事です。
皆さんは色んなブログサイトをご覧になっていると思いますが、記事の終わりに「こちらの記事はいかがですか?」とか「関連記事」といった感じで、興味をもってもらえそうな記事のリストを見たことがあると思います。
俗にレコメンドエンジンと呼ばれるようですが、小難しい名前は置いといて、優良記事の多いサイトだとこの「関連記事」のループで次々に読んでしまう事があるんですよね。
うちのサイトでは優良記事と呼べるモノはまだ少ない(ひょっとして無い!?w)ので、他のブログサイトさん程の魅力はないかもしれないですが、関連記事をおすすめしたいわけです。
サムネイル付きの LinkWithin がいい感じ
現在は Zenback というサービスで関連記事を表示してもらうようにセッティングしているのですが、申し訳ない事に「余計な部分」が多く、肝心の関連記事を表示するまでに随分スクロールしないと見えない、あるいはページがやたら縦長になる。という事で若干改善の余地があると思っていました。
今回導入する LinkWithin は htmlとcssがわかれば、ちょちょいとカスタマイズしてやることで、自由な位置に自由な形で設置することができるブログパーツです。
当ブログはWordpressで運営しているので、今回はWordpressでの導入例を紹介したいと思います。
Movable Type や、その他無料ブログサービス等でもテンプレートのカスタマイズが可能なブログであれば、やり方は異なりますが設置できます。
LinkWithin を導入しよう【Wordpress編】
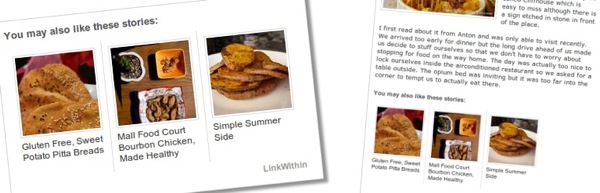
LinkWithin – Related Posts with Thumbnails
LinkWithin のサイトへアクセスし、プラグインの形でダウンロードします。

上記は当サイトの場合の例です
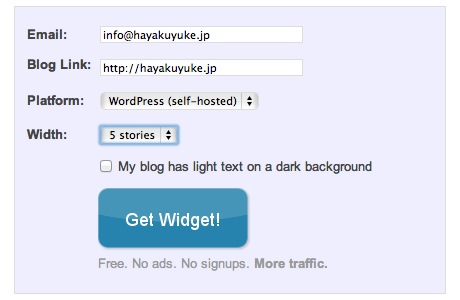
Email メールアドレスを入力
Blog Link ブログサイトのURLを入力
Platform WordPress を選択
Width 紹介する記事の数です、うちの場合は5記事にしました
チェックボックスの項目は「背景が暗く文字が明るい色のブログ」の場合チェックを入れます。
項目の設定が終わったら「Get Widget!」ボタンを押します。

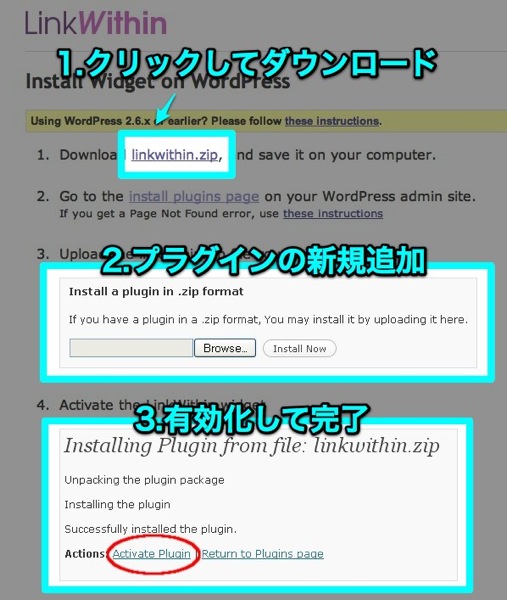
上記の画面が現れますので、(1)linkwithin.zip のリンクをクリックしてプラグインをダウンロードします。
次に(2)Wordpess の管理画面のプラグインから新規追加を選んでダウンロードした zip ファイルをアップロードします。
(3)有効化すれば完了です。
※LinkWithin は有効化して少し時間がたたないと表示されません。自分の場合は10分程度待ったら表示されるようになりました。
表示を好きなようにカスタマイズしていこう
カスタマイズといっても自分の場合は「位置の変更」「表題の変更」「サイズの変更」の3点です。
「位置の変更」と「表題の変更」いっぺんに行こう!
デフォルトではメインコンテンツの末尾に追加されるような設定になっていると思います。
これを好きな位置に変更します。やりかたは至って簡単。
<div class="linkwithin_div"> <script>linkwithin_text='こちらの記事はいかがですか?'</script> </div>
このソースを single.php の表示したい位置に追記するだけです。linkwithin_tet= のシングルクォーテーションで囲まれた文字列が表題になります。
これでまずは表示を確認してみましょう。

位置と表題はいいのですが、「タイトルが長いものだと下にはみ出しそう」なことと、すでにマウスオーバーで色の変わった要素の高さが足りません。
サイズの変更とマウスオーバー時の修正
これを修正するのですが、linkwithin でそれぞれの要素に class が設定されているのでそこを強引に修正します。
以下 style.css に追記
.linkwithin_posts {
height:250px !important; /* 全体の高さ */
}
.linkwithin_text {
font-size: 130%; /* 表題の文字の大きさ */
}
.linkwithin_posts a {
height: 250px !important; /* マウスオーバーの要素の高さ */
}
!important を付ける事で「この値を優先する」事ができます。 cssは後で読みこんだ値が優先ですが、これを設定すると後でどう宣言しても !important の値が適用されます。便利ですが、多用すると訳がわからなくなります。
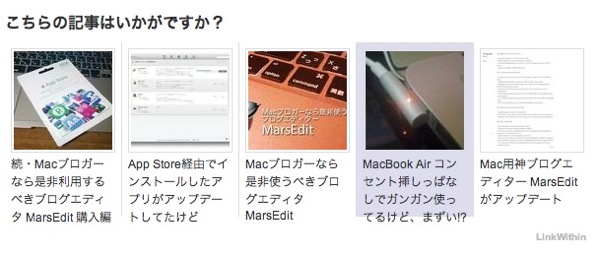
これで表示を確認すると

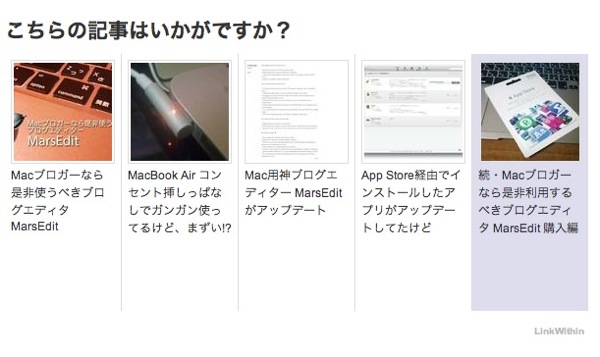
この通り、思った通りの結果になりました。
これで長いタイトルの記事でも変な表示にならずに済みます。
設置が出来たら
Google Analytics などで訪問者別ページビューが上がって行くか、楽しみに効果測定してみましょう。
上がるといいなぁ(;´Д`)





コメント