毎度です、 えばさん ( @Ebba_oBL ) でございます。
かなり今更な感じはするのですが、従来のSNSボタン(各オフィシャルのものを並べたもの)からフラットなテイストのボタンに置き換える事にしました。
見た目がスッキリする他、表示速度の短縮にも一役買うということらしいです。
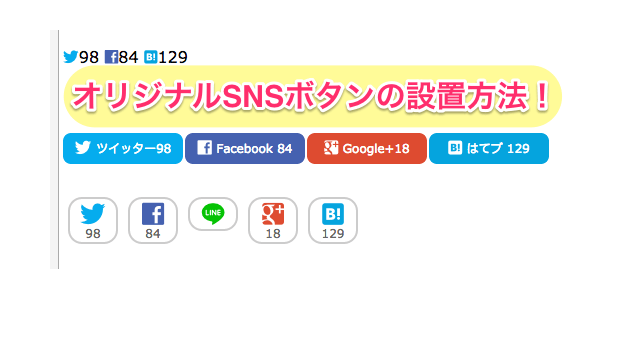
実際に設置してみたもの

上記の画像が実際に設置してみたものです。
この形がボクのベストと思っている物なのです。6種のボタンがあって、それぞれのカウントが要素の右下に出るというもの。
カウントが右下に出る物は、どこかのブログサイトで拝見して「真似したい」と思って真似たものなのですが、どこのブログサイトさんか失念してしまいました…ゴメンナサイ。
ただ、この形をいきなり表示してくれるソースは見当たらなかったので、いくつかの記事を参考にさせていただいて、改変させて頂く事で目当ての形にたどり着けました。
以下の記事を参考にさせていただきました。
【WordPress】オリジナルSNSボタン設置方法!スマホ用シェア数つきSNSアイコンも公開 – ゆめぴょんの知恵
このブログではオリジナルのソーシャルボタンを設置して、サイト表示速度を高速化し、独自デザインによる差別化も行っています。今回はPCだけでなくスマホサイト用のシェア数付きSNSアイコンの設置方法も紹介します。
wispyon.com
【WordPress】8種類の自作SNSボタンのコードをご紹介!カウントも表示するよ
最近よくお問い合わせをいただく当ブログに設置しているオリジナルのSNSボタン8種類の全コードを晒します!コードはコピペでOK!STINGER5への設置方法も説明します。 シェアボタ … more
shufulife.com
とても有益な情報をいただきました、ありがとうございます。
設置方法
需要があるかどうかわかりませんが、コピペで設置できるようにソースを貼り付けておこうと思います。
設置にあたっていくつか準備物があるので、そちらを準備してからコピペすればOKという形でめんどくさいのでできるだけ簡単にご案内したいと思います。
事前準備
今回のSNSボタンを設置するにあたって WordPress のプラグインを一つ追加しています。
WordPress › SNS Count Cache « WordPress Plugins
上記プラグインを利用することで、各ソーシャルのカウントを取得します。
また、アイコンの表示の為に Font Awesome を利用しています。
Font Awesome, the iconic font and CSS toolkit
はてブマークについては
Font Awesome などアイコンフォントにないはてなブックマークを自力で追加する簡単な方法
をまるっと採用させていただいております。
設置用ソース
<style>
.sns-icons {
width: 100%;
margin: 20px 0;
overflow: hidden;
}
.sns-icons>a {
float: left;
width: 16%;
margin: 0 2px 0 0;
padding: 0.5em 0 0.6em;
font-size: 12px;
text-align: center;
color: #fff;
line-height: 2;
border-radius: 0px;
text-decoration: none;
position: relative;
}
.sns_count {
position: absolute;
font-size: 10px;
right: 2px;
bottom: -3px;
}
.sns-icons a:hover {
opacity: 0.8;
}
</style>
<?php
$url_encode=urlencode(get_permalink());
$title_encode=urlencode(get_the_title());
?>
<div class="sns-icons">
<!--ツイートボタン-->
<a href="https://twitter.com/intent/tweet?url=<?php echo $url_encode ?>&text=<?php echo $title_encode ?>&tw_p=tweetbutton" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;" style="background:#00acee" target="_blank"><i class="fa fa-twitter"></i> twitter<span class="sns_count"><?php if(function_exists('get_scc_twitter')) echo get_scc_twitter(); ?></span></a>
<!--Facebookいいね!/シェアボタン-->
<a href="https://www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;" style="background:#4561b0"><i class="fa fa-facebook-square"></i> Facebook<span class="sns_count"><?php if(function_exists('get_scc_facebook')) echo get_scc_facebook(); ?></a></span>
<!--Google+1ボタン-->
<a href="https://plus.google.com/share?url=<?php echo $url_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=500');return false;" style="background:#dd4b30"><i class="fa fa-google-plus"></i> Google+<span class="sns_count"><?php if(function_exists('get_scc_gplus')) echo get_scc_gplus(); ?></a></span>
<!--はてブボタン-->
<a href="https://b.hatena.ne.jp/add?mode=confirm&url=<?php echo $url_encode ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=400,width=510');return false;" style="background:#5279E7"><i class="fa fa-hatena"></i> はてブ<span class="sns_count"><?php if(function_exists('get_scc_hatebu')) echo (get_scc_hatebu()==0)?'':get_scc_hatebu(); ?></a></span>
<!-- pocket -->
<a href="https://getpocket.com/edit?url=<?php echo $url_encode;?>&title=<?php echo $title_encode;?>" style="background:#F03E51" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;">Pocket <span class="sns_count"><?php if(function_exists('scc_get_share_pocket')) echo (scc_get_share_pocket()==0)?'':scc_get_share_pocket(); ?></a></span>
<!-- feedly -->
<a href="https://feedly.com/index.html#subscription%2Ffeed%2Fhttp%3A%2F%2Fhayakuyuke.jp%2Ffeed%2F" target="blank" style="background:#87C040"><i class="fa fa-rss"></i> feedly<span class="sns_count"><?php if(function_exists('scc_get_follow_feedly')) echo (scc_get_follow_feedly()==0)?'':scc_get_follow_feedly(); ?></a></span>
</div>
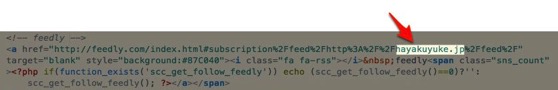
このまま貼り付けると feedly のリンクがこのブログになってしまうので

「hayakuyuke.jp」となっている所をご自身のドメインに書き換えて下さい。
また、各ボタンは float で左詰めになっていますので、次の要素に clear:both; を付与するかボタンの下に
<div style="clear:both;"></div>
とするなどして float を解除してあげて下さい。
以上、今更な感じのSNSボタンをフラットな感じにしたというお話でした。
この記事を読んだついでにどれかボタン押してみてもいいんだぜぃ。









コメント
コメント一覧 (2件)
大変参考になりました。このデザインでLINEも追加できますか?調べてみたけど分かりませんでした。宜しければ教えてください。
何とか自力でできました、ありがとうございました。