毎度です、 @Ebba_oBL です。
ブログに Google Analytics (アクセス解析)を設置していると、どうしても数字的な事が気になって仕方ありません。
PV を気にするのは勿論ですが、それを構成する「訪問数」や「平均滞在時間」、「直帰率」など気にする点は多くあります。
今回は「訪問別ページビュー」を気にしての施策です。
多分この記事のタイトルを読んで興味を持って貰った方には「訪問別PV」についての説明は不要かと思いますが、一応ざっくり説明しておくと、一人のユーザーが見た記事の数と捉えて貰えると分かり易いと思います。
この訪問別PVが、うちのブログの場合ぶっちゃけ 1.35 しかないんです。
つまり大雑把には 4人に一人が2ページ見てもらえて、残りの3人は1ページで帰ってしまうということです。
実際書いてる自分が言うのもなんですが、一時期かなり時事ネタを扱っていたのでロングテールを狙える記事が少ないのは自覚しているのですが、それでもそれなりの記事数がありますので、長く読んで貰いたい記事もそれなりにあります。
これをなんとかしたい、そんなわけで関連記事などの構成を考え直しました。
Zenback の関連記事に不満が出てきた
便利だからという理由で Zenback の提供するブログパーツで関連記事を表示していたのですが、サムネイル表示した場合に記事タイトルが全文表示されないことがずっと気になっていました。
また、スクリプトで生成しているためアンカーテキストが含まれないのも内部リンク的に効果が見込めないのが残念だと思っていました。
簡単に設置できるだけに便利に利用していたのですが、細かい事ですが気になり出すとなんとかしたくなるものなのです。
関連記事表示プラグインを利用しました
Where did they go from here
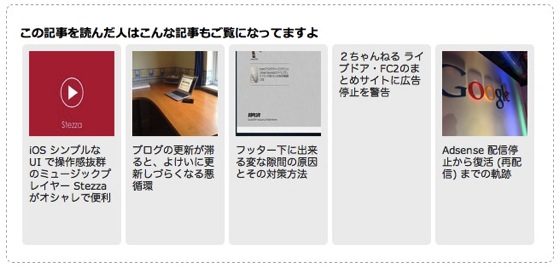
Zenback を導入する前は利用していたので、一部は復活ということなのですが、今回は「この記事を読んだ人はこんな記事も読んでいます」的なレコメンドも追加してみました。
年末にうちのプラグイン事情を記事にしたところ、それを読んで頂いた ( @Thjap_Dev ) さんが同様の記事を書いてくれました。
その中にあった「この記事を読んだ人は〜」のプラグインがずっと気になっていたので、今回設置にいたりました。(半年ちかく気にしてたよwはよしろってw)
利用したプラグインは Where did they go from here と言うもの。
設置についてはとても簡単です。
設置項目の Add list of posts to the post content on single posts. のチェックを外し、任意の場所に以下のコードを差し込むだけ。
<?php if(function_exists('echo_ald_wherego')) echo_ald_wherego(); ?>
調整箇所は、表示する記事数とサムネイルの大きさや記事タイトルの表示方法くらい。
CSS でちゃっちゃと整えてやれば完成です。

↑これは画像(スクショ)なのでクリックしても何も起きません。まぎらわしくてすみません。
YARPP
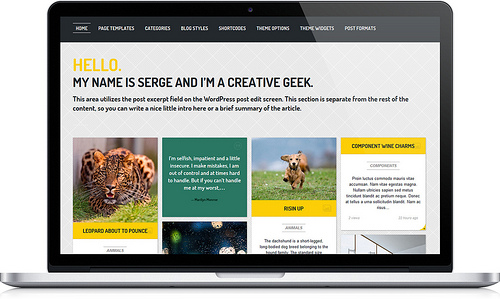
関連記事の表示には昔使った事のある YARPP を使いました。
Linkwithin を使ってもよかったのですが、レコメンドエンジンとしての性能がわずかにこちらの方がボクの好みだったという理由です。多分実際は精度はどちらも然程変わらないと思います。
設置については初めてでは無いとは言え、ちょっと手間だったことは覚えていたので、以下の記事を参考にさせていただきました。ありがたい!
YARPP プラグインで表示する「関連記事」を好きな位置に表示させる | MacBook Air とWordPressでこうなった
詳細な設置方法は上記記事をご覧いただくとして、ここではざっくりと。
YARPP の設置方法ざっくり編
まず準備としてプラグインのディレクトリ(wp-content/plugins/yet-another-related-posts-plugin)に格納されている template-thumbnails.php (サムネイル画像が必要なのでコレにしました)をテーマファイルのディレクトリにコピーします。
次に管理画面から設定です。

ポイントは「自動表示」のチェックを外します。
次に 表示方式を「カスタム」を選択し、テンプレートファイルに「Thumbnails」を選択します。その後変更を保存したら完了。
テーマファイルの任意の場所に以下のコードを書き足して
<?php related_posts(); ?>
例によって CSS で整えたら完成です。

↑こちらも画像です。
これにて先の不満だった「関連記事をサムネイルを表示しつつも、タイトル全文表示」と「アンカーテキストを含む内部リンク」が出来上がりました。
Zenback の関連記事のみの時より提案力は上がっている(と、信じたい)ので少しでも訪問別PVにいい影響が出るといいなーと思っています。
関連記事の表示に使わなくなった Zenback は
この一件で Zenback はお役御免…ではありません、関連記事の表示には使いませんが Zenback の設置は続けます。
理由は一つです、現在うちのアクセス流入のうち Zenback からの流入比率が非常に高くなってきたからです(;´Д`)
逆に言うと外すに外せない…ぐぬぬ、という感じ。
これが全体の数%とかならまだいいんですけど…ちょっと…だいぶ…アレな感じで Zenback 様々な感が否めない状況なのです。
それもこれもうちのドメインが弱いからだと思うんですが、Zenback キーワーズからの流入がかなりあるんですよね。
記事は沢山書いたのに Google になかなか評価されなくて検索流入が増えないサイトオーナーの方、Zenback 設置してみて下さい。きっと外せなくなると思います。
まとめ
ひょっとしたらサイトの記事の構成上、すぐには「訪問別PV」に変化は見込めないかもしれませんが、今後は長く読まれる記事という部分にも配慮して更新していこうと思います。
表示するしくみだけは出来ましたので、あとは中身のクオリティアップですね。いくら沢山関連記事を並べてみてもやっぱり「ついでに読みたくなる」記事が並んでないとそもそも意味がないですから…がんばります(汗)






コメント