
毎度です、 @Ebba_oBL です。
先日はズルイデザインテクニックでブログテーマをズルくする記事を書きましたが、なんという偶然か、同時期に WordPress のテーマ編集関連の記事を書かれている方がチラホラと。
3月という時期はテーマを弄りたくなる季節なのでしょうか。
そんな中で拝見したのがぷらすぶろぐさんの記事なのですが、記事中に見逃せない情報があったので食いつきました。それはもう、ガッツリ。
たとえば楽天モーションウィジェットが勝手に挿入しているimg要素の為に、フッターに謎の空きが発生する問題はこちらで解決。
これ実はボクもずっと悩んでたんです。
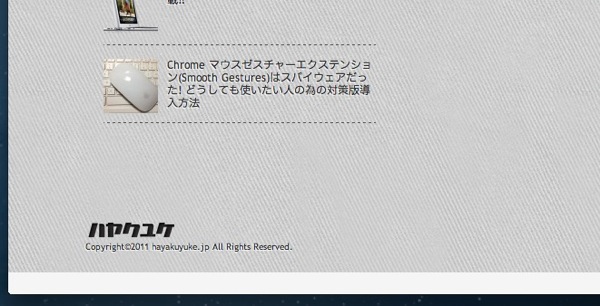
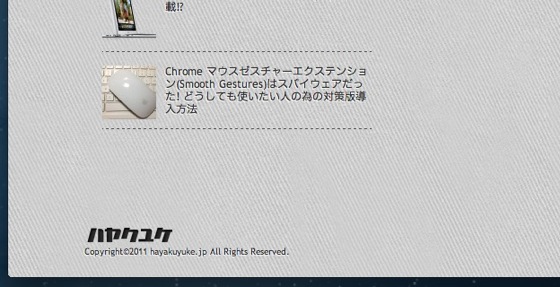
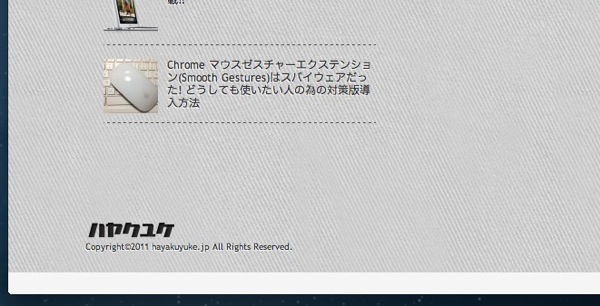
症状はトップに掲載した画像の通りで、フッターの下に変な隙間が出来るんですよね。しかも出来る時と出来ない時があって、意味がわからない状態でした。
ボクなりにアレコレ調べまして、どうやら楽天のモーションウィジェットを外すと隙間が出来ないと言うことまでは分かったのですが、そこから進まず。
そんなボクの悩みを解決してくれる記事を紹介されていたのでソッコーで拝見し、修正が完了しました!
楽天ウィジェットの JS が吐き出す img が原因
ぷらすブログさん経由で知った解決方法が書かれた記事は以下の記事です。
こちらの記事によると、どうやら楽天モーションウィジェットが 0px の img を吐き出しているようで、コレが原因で例の隙間ができていたようです。
<img src="https://ad.yieldmanager.com/pixel?adv=******&null&at=2" width="0" height="0" border="0">
なるほど、つまりコレを非表示にしてやれば隙間がなくなるというカラクリのようですね。
そんなわけで、参考にさせていただいた記事を元に書いた CSS が以下の通り。
/* 楽天広告でフッター下に隙間ができるのを回避 *
img[width="0"], img[height="0"] {
display:none\9;
}
img[src*="ad.yieldmanager.com"] {
display:none;
}
実際 ad.yieldmanager.com のソースがついた img が消せればいいのですが、そのような記述は IE 7,8 では対応しないので、width=”0″ と height=”0″ の指定がある img には IE ハックをかける形で対応する事にしました。

長く悩まされた隙間が無くなって気持ちいいです。
非表示にする弊害は?
恐らく width height 共に 0 で表示している img はインプレッションを取るための物だと思われますので、インプレッション数に変化があるかもしれません。
とは言った物の、楽天の管理画面にインプレッション数って無くない?
この記事を書きながら管理画面を見たのですが、インプレッションに関する集計結果などが見られる画面が見当たらないですね。
特に成果に影響があるとは思えないのでコレで様子をみて問題がなければそのままにしておこうと思います。
同様の症状を確認されている方はコレで解決ですよ!
ぷらすぶろぐさんとたき備忘録さんに感謝。




コメント