毎度です、 @Ebba_oBL です。
このブログはもちろん、Wordpress で作ったサイトのデザインを変更したり、一から WordPress サイトを制作する場合にボクが使っている便利なツールやサービスをご紹介したいと思います。
ローカルで WP を動かす MAMP

何はともあれローカルに WordPress をインストールしてそこで作業を行います。まだ公開していない新規サイトであれば少々の編集は本番環境でやれなくはないですが、運営中のサイトは閲覧者も居ますし、ミスがあったら大変です。
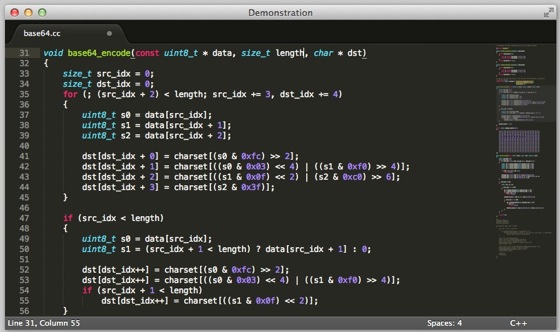
自動補完が便利なテキストエディタ Sublime text 2

これまでテキストエディタの mi を愛用していましたが、最近は Sublime Text 2 を使っています。
使いこなせば凄く多機能なのだと思うのですが、ボクはコードの自動補完が出来てなおかつ動作が軽いのが魅力で利用するようになりました。
Mac / Windows それぞれリリースされています。全ての機能が無制限で利用できる試用版といった形でリリースされており、継続して利用する場合は課金してねというスタンスのようですね。
利用については以下の記事がとても参考になります。
シンプルな FTP ソフト FileZilla

いろんな FTP ソフトを試して回ったわけではないのですが、シンプルに使いやすかったのでそのまま愛用しています。
要素の情報がまるわかりなブックマークレット XRAY

ブラウザに備わっているデヴェロッパーツール(option + command + I)と平行して利用しています。
上記画像のようにブックマークレットを起動して、要素をクリックすると要素のスタイルが分かり易く表示されます。
CSS 編集時に重宝します。
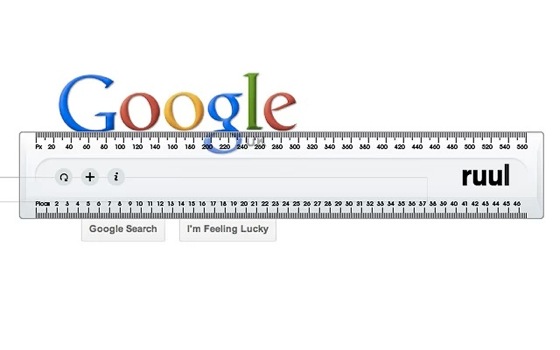
ブラウザ内のモノサシ ruul.Screen ruler

ご覧の通りのブラウザ内で px 単位が刻まれたモノサシを使うことができます。なんだかんだと良く使っています。便利ですよー。
モノサシは縦・横自由に利用できますし、500pxを超えるサイズを測りたい場合は long というモノサシも用意されています。
こちらは Chrome のエクステンションという形で配布されています。
Chrome ウェブストア – ruul. Screen ruler
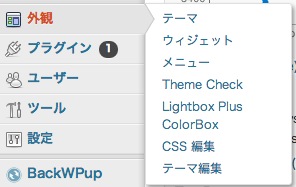
テーマファイルの問題を指摘してくれる WP プラグイン Theme check
インストールすると以下のようにメニューの「外観」に Theme Check の項目が現れます。

何のメッセージも出ないテーマファイルはなかなか無いと思いますが(Adsense や Analytics のコードも注意されます)チェック内容を見て、重要な所を修正していきます。
あまり神経質になって修正はしていませんが、自分では気づかない重大なミスがないか確認する程度に利用しています。
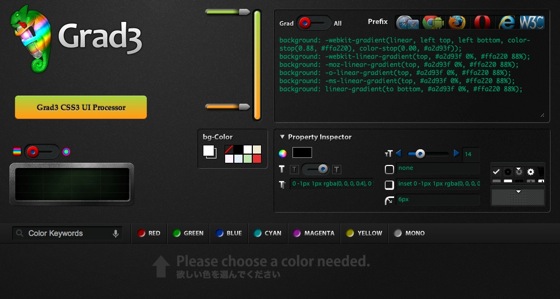
CSS3 を使ったグラデーションは webサービスで楽々

以前記事にしたこともありますが CSS3 を利用したグラデーションを簡単に使える web サービスを利用しています。
Grad2 というサービスですが、現在は Grad3 というグレードアップしたものもリリースされているようです。
ちょっとした所に利用するとゴージャスな感じになる…はずなのですが、ボクの場合センスの問題でなかなか効果的に使えていません(汗)精進します。
WordPress Codex 日本語版 と Evernote

これをツールと言ってしまうのはアレですが、Wordpress Codex で調べごとをしたページはだいたい Evernote にスクラップしています。
もちろん、ブログで紹介された WordPress に関する Tips 等も Evernote にガンガン放り込んでいます。
気が付けば同じ事を何度も調べていたりしたので、このようにするようになってちょっと効率が上がりました。Evernote 便利やわー。
まとめ
基本的にはテキストエディタと FTP クライアントがあればいいわけですが、補助的なツールを活用することで色々と効率があがります。
効率が上がると「めんどくさい」からくるストレスが軽減されるのでモチベーションも維持できます。サクサクと作業が進んでいる時はむしろチャレンジ精神も向上しますね(・∀・)
今回紹介したツールは既に手放せない物ばかりとなりました。
使ったことの無いものがあれば是非試してみて下さい!






コメント